How to Start DHGate Dropshipping on WooCommerce?

More than 30% of online stores dropship as a form of business in 2018. If growth remains the same, over the next two years, this number will surely double.
According to the study, nearly $85 billion worth of merchandise was sold through dropshipping in the past year.
This reason is why it is excellent to start DHGate dropshipping today. Most people concentrate on AliExpress and consider it the only option for dropshipping. But the world is not small, and there are lots of other alternatives out there.
What is DHGate?
DHGate is one of the best Chinese e-commerce platforms offering affordable prices for a wide variety of products.
The platform is similar to AliExpress and has products from myriads vendors. It has nearly 16 million products available.
Why Should You Do DHGate Dropshipping?
Two reasons to use DHGate for dropshipping:
- Flexibility
- Choice
Dropshippers today use AliExpress because it has a wide variety of products. But most of the time, products may be out of stock on AliExpress. In other cases, these products are simply available at a premium price.
That is why you should use AliExpress alternatives like DHGate to find the goods of your choice at an affordable price point.
Set up DHGate dropshipping woocommerce
For this tutorial, we will use the ShopMaster DHGate dropshipping plugin.
The reason is that ShopMaster is free, and you can easily integrate it with DHGate, Shopify, Banggood, Chinabrands, WooCommerce, eBay, Wish.com, etc.
Furthermore, the process of setting up the ShopMaster DHGate Dropshipping plugin is pretty simple.
Create a WooCommerce site
The first step you need to do is create a WooCommerce store by following the step below:
Get a domain name
A domain name is your website name and the address where users can access your eCommerce website.
When thinking about a domain name, there are a few factors to keep in mind:
- Easy to pronounce and memorize (Simple)
- Branded (Original enough, so people do not confuse it with any other similar businesses)
- As short as possible (Less than four words)
- Be reliable (Avoid combinations of letters and numbers that do not make sense)
Whenever you think out of any names that satisfy all these factors, quickly check if it is available or not on Namecheap or any other domain providers. If yes, then purchase it right away.
Sign up for a host
The next step is to sign up for a host. There are many types of website hosting services, each of which is suitable for different kinds of businesses.
For a DHGate dropshipping website, you should choose cloud hosting services because of their scalability, security, and credibility. We recommend Cloudways or Siteground. In this article, I will take Cloudways.
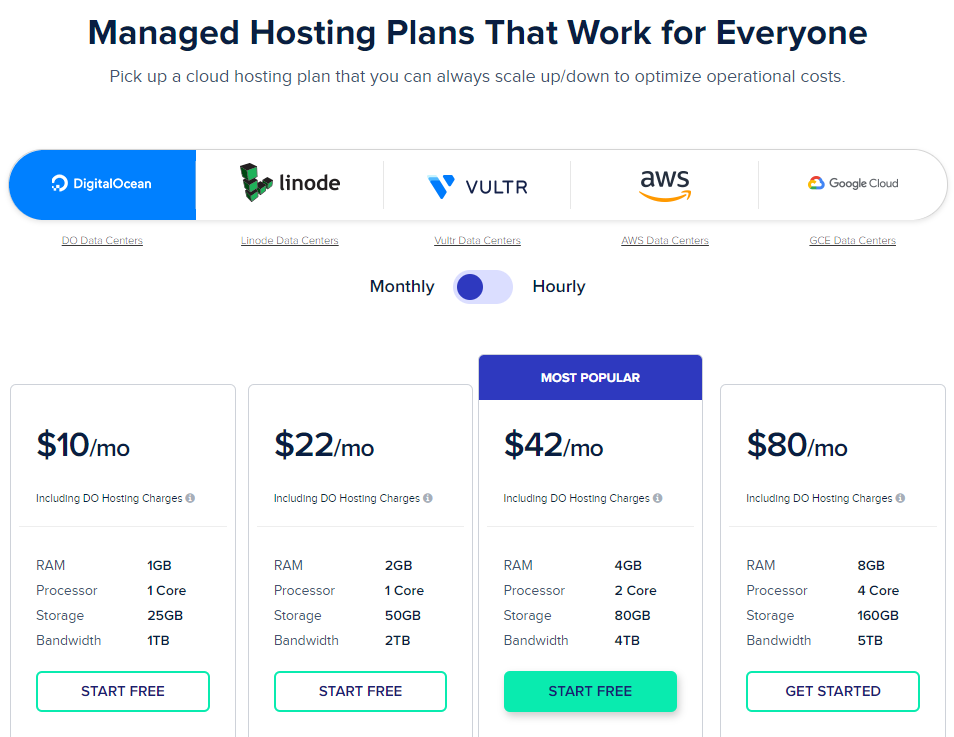
Cloudways has 4 pricing plans. Based on your need, you can start at any plan, and upgrade it if your business grows. However, you can Start Free to try the basic features.

You then sign up for a Cloudways account by filling up the following form and click START FREE / LAUNCH NOW.

Launch Server
Once you have got a hosting provider and a domain name, it’s time to install WordPress and WooCommerce to launch your server.
If you get Cloudways hosting service, WordPress & WooCommerce are available on your website. If not, download WordPress & WooCommerce and install them on your hosting.
Now, Login Cloudways with your account you’ve created, and Launch server by making some customizations as follows:
- Enter Server & Application Details
In Cloudways, there are 4 types of WordPress configurations including WordPress with optimization, WordPress with WooCommerce, WordPress Multisite, WordPress without any optimization.
To build a WooCommerce dropshipping, you need to choose the latest version of WordPress with WooCommerce.

- Select Cloud Provider
The next step is selecting a cloud provider. Cloudways offers 5 different providers namely DigitalOcean, Linode, VULTR, Aws, and Google Cloud Platform. Based on your needs, you can choose the provider most suitable for your WooCommerce dropshipping site.

- Select Server Size
After taking a cloud provider, you need to choose the server size as you desire.

- Launch Your Server
Now, click the Launch Now button to set up the server and the application. This process may take some minutes.

Once your server is ready, go to Cloudways Platform and click Applications in the top-left menu to start configuring WordPress & WooCommerce.

Install WordPress and WooCommerce for your server
Once you have got a hosting provider and a domain name, it’s time to install WordPress and WooCommerce to launch your server.
If you get Cloudways hosting service, WordPress & WooCommerce are available on your website. If not, you can easily download WordPress & WooCommerce and install them on your hosting.
Now, Login Cloudways with your account, and Launch server with some settings as follows:
- Enter Server & Application Details
Cloudways comes with 4 types of WordPress configurations which are WordPress with optimization, WordPress with WooCommerce, WordPress Multisite, WordPress without any optimization.
To build a WooCommerce dropshipping, you need to choose the latest version of WordPress with WooCommerce.

- Select Cloud Provider
Now, you need to take a cloud provider among 5 different providers of Cloudways, namely DigitalOcean, Linode, VULTR, Aws, and Google Cloud Platform. Based on your desire, you can choose the the most suitable one for your WooCommerce dropshipping site.

- Select Server Size
After that, you need to select the server size that meets your need.

- Launch Your Server
Now, click the Launch Now button to start setting up the server and the application. This process may take some minutes.

Once your server is ready, go to Cloudways Platform and click Applications in the top-left menu to start configuring WordPress & WooCommerce.

Set up WooCommerce
After registering and launching your server, go to Cloudways Platform and click Applications in the top-left menu, then click on My WooCommerce to configure some features of Woocommerce.

Go to Access Details > Admin Panel. Then, you can find your login credentials and the URL for the WooCommerce store. Click the URL then a log-in box appears.

Use the credentials above to log in to the WooCommerce Dashboard.

In WooCommerce Dashboard, click on the Run the Setup Wizard button to start setting the main information of your WooCommerce store.

Click “Get started” if you want to set up your store with Jetpack (if you chose to use automated tax calculations and live shipping rates later). Or you can Proceed without Jetpack.

- Store Details Tab
In this section, you need to enter basic details for your store including location and postcode.

- Industry Tab
In this tab, you have to choose the niches of you store.

- Product type Tab
Here, you select the type of products you are going to sell. (for a WooCommerce dropshipping store, you may need to choose physical products)

- Business Details Tab
In the Business Details tab, WooCommerce asks you to provide other information like the number of products you are going to sell, and if you have sold these products elsewhere. You are also offered some other tools you may need in your store such as Facebook, Mailchimp, Driver.

- Theme Tab – Get a Theme for your WooCommerce dropshipping site
In the Theme tab, you need to choose a suitable theme for your dropshipping store. There are various free and paid WordPress themes that are verified by WordPress.org. So you can select any theme you like. However, a theme determines how your dropshipping store looks in front. Therefore, you should go for the theme that helps you give customers a good user experience and boost sales.
Here, we propose you Woostify theme, one of the best free and powerful WooCommerce themes that focus on increasing conversion.
To install Woostify, you can go to Appearance > Themes > Add New. Then find Woostify theme using the search box. Click Install to install the theme now. Once your theme is installed, you can activate it by clicking into the activate button.

Create an Account on ShopMaster
Next, we need to create an account on the ShopMaster DHGate site. To do so, go to the official ShopMaster website and click on the Sign up for Free button. After that, enter your email address and password, then click the 'Get Started Now' button to create your account.
Next, choose an app to complete the setup process. You have four options available, including WooCommerce, Wish, eBay, and Shopify. Now, we will pick WooCommerce.
In the next step, you must provide details about your WooCommerce store. It will require you to add your store name, URL, Secret Key, and Consumer Key.
Get WooCommerce API to Integrate DHGate to Your Online Store
You may already know the name and URL of your online store but not your client key and secret key.
To get your client key and secret key, follow these instructions:
Step 1: On the WordPress dashboard, go to WooCommerce > Settings. After that, click on the Advanced tab.
Step 2: Now, you can add a new key by going to REST API > Add Key.
Step 3: In the next window, add relevant details and then click the Generate API key button.
For those who do not know what to type in the respective fields, here is what you should add:
- Description: Add anything you like. We wrote 'test'.
- User: Choose your username from the drop-down menu.
- Permissions: Grant the Read/Write permission to the user.
Step 4: Now, you should see the Consumer Key and Secret Key.
When you have the keys, copy them and go back to the ShopMaster Setup Wizard and paste them. Then click the Connect button.
At this moment, you should see ShopMaster's features, such as import products, managed listing, etc. We need to use the import products feature, so let's select it.
Add ShopMaster Chrome Extension
You must install the Shop Master Chrome extension to import product data to your WooCommerce store. All you need to do is click on the 'Add to Chrome' button, and Chrome will take care of all the rest.
After installing it successfully, its icon will appear at the top right corner. Click on it, then click the Import Products button.
Back to the ShopMaster DHGate dropshipping center, you will see two options:
- Import products: This helps you import a product to your e-commerce store. To do so, visit the DHGate website and copy the URL of the product you like. Next, paste it into the Import Products section.
- Bulk Import: This works similarly. If you are running short of time and want to add multiple products at once, choose this option.
Import Products from ShopMaster to WooCommerce
Click the Import to Store button to import the products into your store.
After that, you can click on the Active Listing button to see the products you have already published successfully on your store.
Bonus Tip: Along with importing products, remember to import reviews using the Ryviu plugin, which can increase your conversion rate up to 30%.
Edit/Delete The Published Products
The Active Listings dashboard is similar to WooCommerce. You can edit/delete published products directly from it.
To customize the product information, click on the pen icon aside from the product you want to edit. Next, customize it as your needs. Also, you can edit multiple products by selecting the checkbox on the left side of the product you want to edit.
After that, you can update all product details such as name, description, image, category, tags, menu, etc.
When you are happy, remember to click on the Publish button.
Here is how your products look in your eCommerce store.
The product should look similar to any other products in your store.
As you can see, you can easily import DHgate products to your e-commerce store using the DHGate dropshipping plugin, ShopMaster.
What Should You Do Next?
Here are a few things you should do next to generate revenue when dropshipping from DHGate.
- Add a payment gateway to initiate a transaction.
- Install a WooCommerce dropshipping theme into your eCommerce store. We strongly recommend using the Woostify theme.
- Add at least 300-500 words of content per product page.
- Import/Add product reviews to build trust through the Ryviu plugin.
- Use at least one social media plugin to increase reach.
- Pay advertising on search engines and social media.
- Customize all the WooCommerce shop pages like single product page, cart page, thank you page, etc. to make them better, resulting in a better user experience.
DHGate Dropshipping on WooCommerce: FAQs
Can DHgate be used for dropshipping?
Yes, DHgate can be used for dropshipping. DHgate is an online marketplace that connects buyers and sellers, including wholesalers and manufacturers. Many sellers on DHgate offer dropshipping services, allowing you to source products from their platform and have them shipped directly to your customers.
Does WooCommerce allow dropshipping?
Yes, WooCommerce can be used for dropshipping. WooCommerce is a popular eCommerce platform built on WordPress. It provides various plugins and extensions, including dropshipping plugins, that allow you to easily set up and manage a dropshipping business. These plugins enable you to import products from suppliers, handle inventory, and automate order fulfillment.
Is WooCommerce free for dropshipping?
WooCommerce itself is free to use, but there may be additional costs associated with dropshipping. While the core WooCommerce plugin is free, you might need to purchase or subscribe to specific dropshipping extensions or plugins to enhance the dropshipping functionality. Additionally, there could be costs related to hosting, domain registration, and any additional premium features or themes you choose to use.
Can I use DHgate on Shopify?
Yes, you can use DHgate in conjunction with Shopify. Shopify is a popular eCommerce platform that allows you to create and manage your online store. While DHgate is not a built-in feature of Shopify, you can use Shopify's product import functionality or various Shopify apps to import products from DHgate and sell them on your Shopify store. This way, you can combine the sourcing capabilities of DHgate with the e-commerce tools provided by Shopify.
Final Words
Not successful with AliExpress Dropshipping? Do not worry! Now you have an alternative to make your online store a success.
Just follow the procedure outlined in this guide about DHGate Dropshipping and let us know if you get stuck somewhere.


