How To Upload HTML File To Shopify?

In order to validate your domain ownership to third-Party sites such as Google Webmaster and Pinterest, you should learn about how to upload HTML file to Shopify account. This is a typical security method for guaranteeing that a person is the legal owner of an online entity (in this situation, a Shopify eCommerce store, but the same applies to any website builder such as Wix).
You still do not know how to upload HTML file to Shopify. Don't be concerned. We will give you step-by-step instructions right here in this post. It is not at all complicated. After going through this article, you should be able to confirm the ownership of your website.
What is an HTML file?

The extension for online pages designed for browser display is HTML (Hyper Text Markup Language). HTML has grown to fulfill demands for new information that must be shown as a component of web pages. The web's primary language is HTML. HTML 5 is the most recent version, and it offers a lot of freedom when using the language. HTML pages can either be downloaded from the server where they are hosted or they can also be loaded from a local machine.
An HTML page is mainly composed of HTML elements including forms, text, graphics, animations, links, and so on. These components are represented by tags and a few more, with each tag having a beginning and an end. It can also integrate programs written in scripting languages like JavaScript and Style Sheets (CSS) for overall layout representation.
Beneficial HTML features

HTML is useful to individuals in a variety of ways. One less-known method is that it is intended to be displayed on a webpage. For instance, if a user is browsing an HTML webpage over a poor connection, pieces of the page will show bit by bit, enabling the viewer to take in sections of the page rather than waiting for the entire thing to load. This guarantees that every user, independent of an internet connection, may enjoy a large website.
Any online browser now available can open HTML documents, just like many other document file types, but what really sets HTML apart is how well-suited it is for mobile devices. HTML will continue to gain traction as mobile usage rises steadily since it is ideal for mobile browsing. It is obvious that HTML has a bright future when you consider the number of users that browse websites using smartphones.
Important Things to Remember When Uploading HTML Files
- Only when you are using a custom domain may you upload an HTML file. Aside from that, you could only upload an HTML file while utilizing a custom domain. Also, it needs to be listed as your primary domain. As a result, you won't be able to utilize a third-party website to confirm your ownership of the domain if your Shopify URL is formatted like xxxxx.myshopify.com.
- Furthermore, you must disable the password protection of your Shopify account in order to complete the verification process. You can activate it again after the verification process, though.
Ownership Validation for Google, Facebook, TikTok, Pinterest, Ahrefs

When the independent platform requests it, Shopify intends to upload an HTML file to their Shopify store.
They must connect the platforms (such as Google Analytics) to our store in order to obtain additional statistical information on visitors, channels, and advertisements as well as track the specific website traffic.
A few of these platforms are
- Google Search Console
- Google Analytics
- Facebook Meta Business Manager
- TikTok Pixel
- Pinterest Tag
- Ahrefs Site Audit
(and much more…)
How to upload HTML file to Shopify?
How does Shopify display/modify HTML files?
The liquid files in your Shopify stores are your HTML files. No actual HTML files are present because it is a Shopify theme. Thus, depending on your Shopify theme, you can choose among the following to see or modify your HTML files:
- theme.liquid: Changes to the footer and header can be made here.
- templates/*.liquid: All of the liquid files in this folder are the main templates for various pages.
- snippets/*.liquid: Here is a list of reusable code snippets.
- sections/*.liquid: The files that are kept in this location are frequently used on the home page or other pages.
You can view these files and make modifications based on the precise change you want to make. Please remember that these files can be used on multiple pages. It's probable that any changes you make to one of them will have an impact on the other pages as well.
How to Upload HTML File to the Root of Shopify Store?
As previously noted, you must upload HTML files to the root directory for a third-party website's verification requirements, such as Facebook, Google Analytics, Google Webmaster, and Pinterest. To ensure that you are the rightful owner of your Shopify store, you must validate your domain with these third-party services.
For your store to authenticate your domain, you must turn off the password protection. Password security should be disabled if your store hasn't yet been launched and then enabled once your domain has been validated.
Follow these procedures to remove Shopify's password protection:
- Open your Shopify admin panel and go to Online Store > Preferences.
- Under the Password page section, uncheck the Restrict access to visitors with the password page box.
- Choose Save File.
The procedures below should be followed to validate your domain and upload an HTML file to your Shopify store:
Step 1: Locate the File
Before using a meta tag to verify our domain, we must first find the target file.
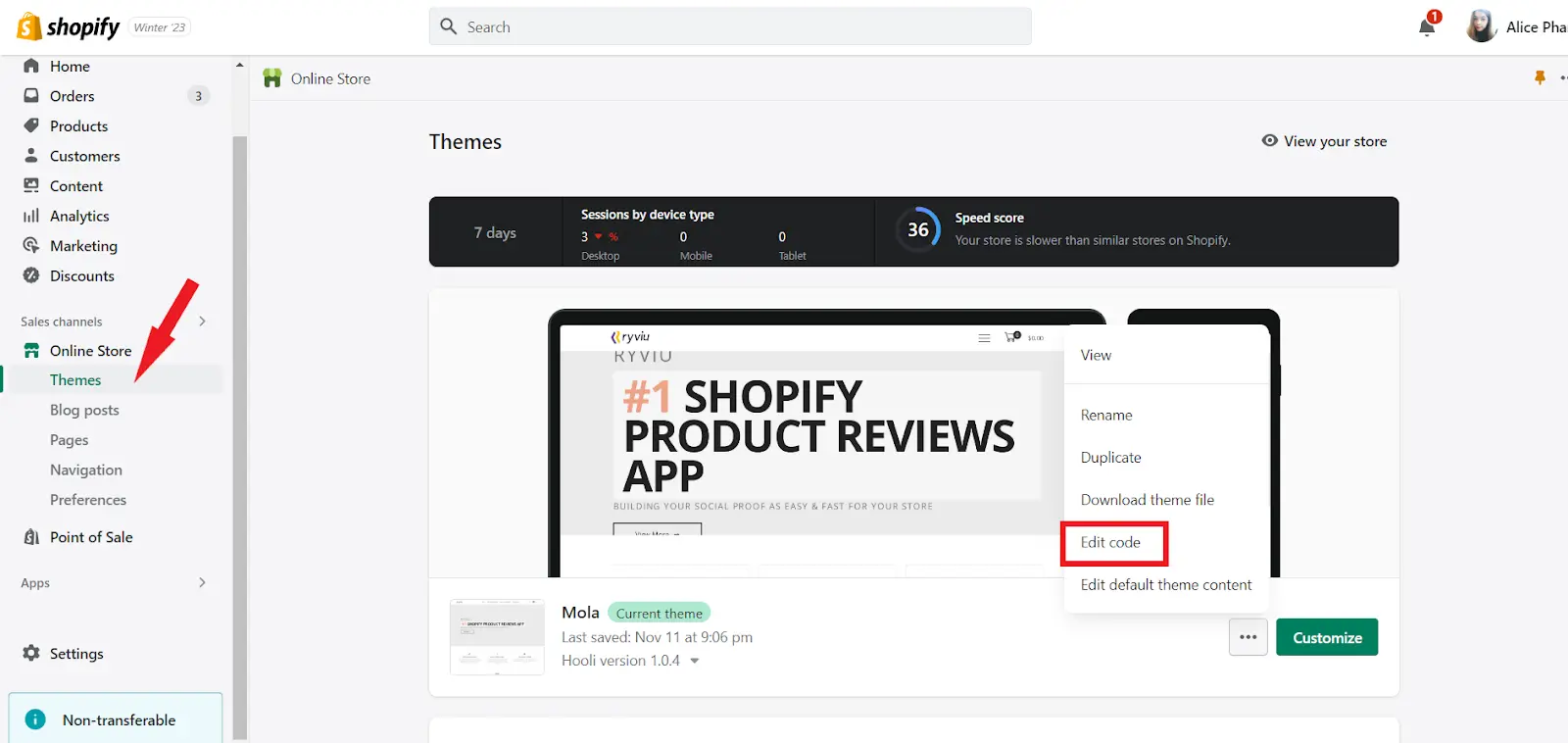
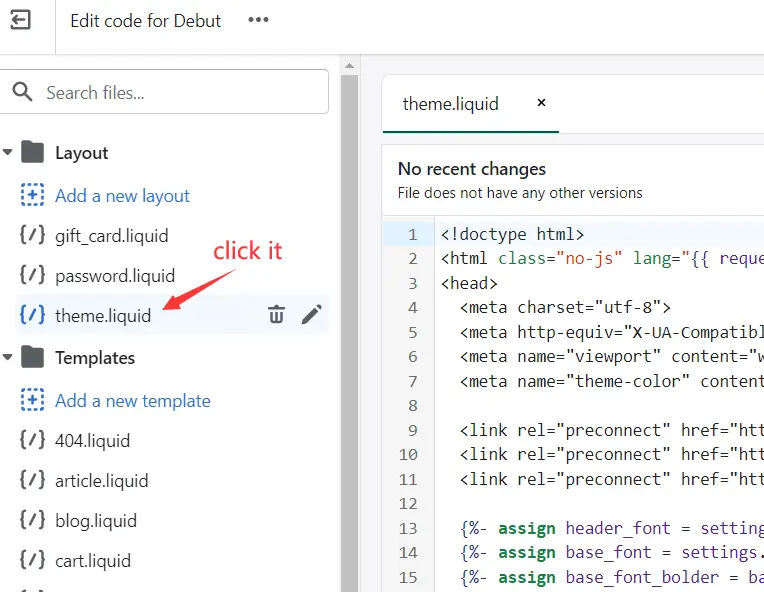
In our Shopify admin, choose “Sales Channel” -> “Online Store” -> “Themes” -> “Edit code”:

Clicking "Edit code" opens the website theme code; to view it, select the file "theme.liquid" on the left-side menu.

The Liquid is a sort of code that includes both traditional HTML and dynamic elements (and scripts), such as PHP.
The default layout is included in the "theme.liquid" file. The world will alter if we make this update to the code. We can enter our validation code here for services that track statistics across an entire website, like Google Analytics (because it takes effect on every page).
We shall go to the following step now that we have found the code file.
Step 2: Paste the Code
Copy and paste our HTML Meta code to complete the domain verification now in the theme.liquid code file's beginning line.
Consider the URL Prefix for Google Search Console as an illustration.
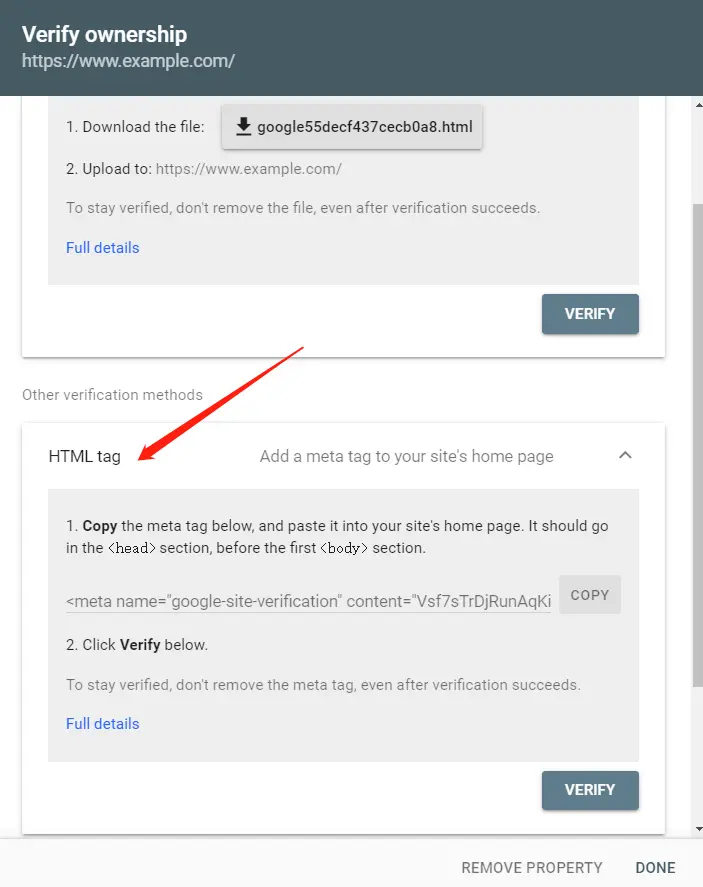
On the "Verify Ownership" stage, first, choose "HTML tag" to retrieve the verification code; otherwise, we will reach the HTML file option, which Shopify does not support.

We will receive our special verification code, which begins with "meta name=XXXXX," as shown in the screenshot above. To add it to our clipboard, select "copy" on your keyboard.
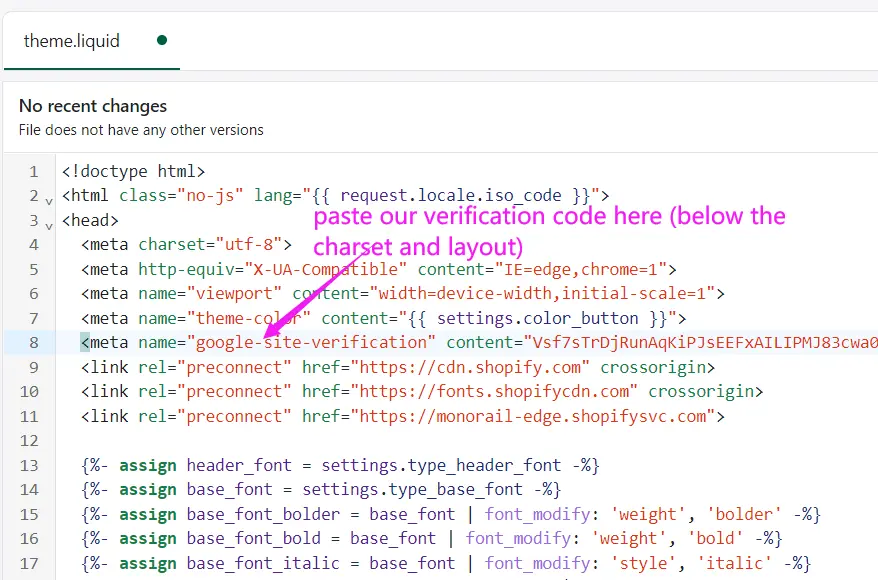
Once more, open the "theme.liquid" Shopify layout code file, and then put the code underneath the charset and layout meta tags.
Behind the "theme-color" tag in this example, I'll insert the following code:

As per W3C, we must specify our encoding metatag right away. The layout meta element needs to be used with the same guiding idea. Hence, the meta charset and viewport tags are where the code should go.
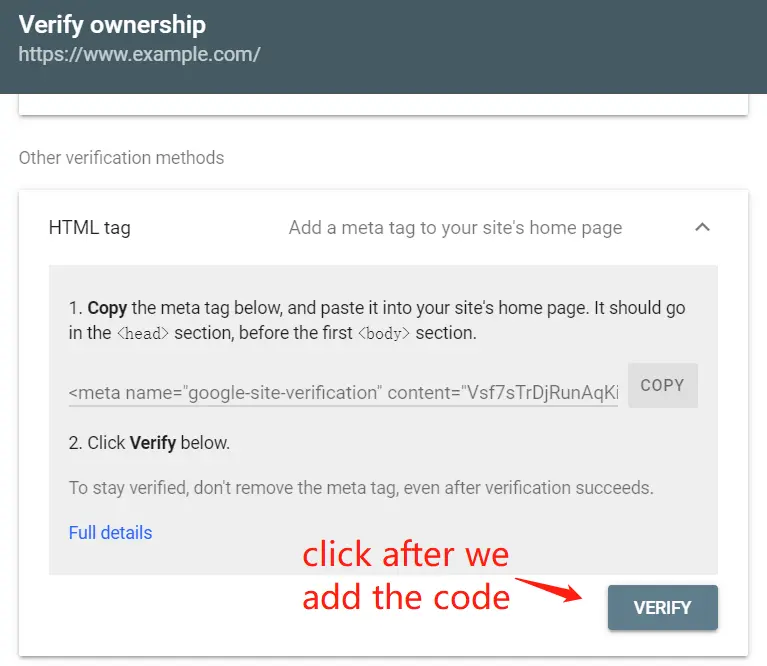
Return to Google Search Console and select the verify option after we've saved our code in the Shopify website admin. We can easily complete the verification after it recognizes our edit.

Final Thoughts
One of the most fundamental and critical needs to launch a Shopify store is definitely having the knowledge about how to upload HTML file to Shopify. When modifying your Shopify store's directory for verification, you must know how to upload HTML file to Shopify.
You can see how simple it is to upload an HTML verification file to Shopify from the example above. You will also see an increase in traffic and, consequently, in consumers once the HTML file has been verified. You will also have access to Google's search information, which you can use to locate keywords and learn more about the ranking and optimization techniques associated with them.