How to Use Elementor to Add Background Images to Any Page and Section?

Background images are one of the most effective ways to decorate and revitalize your website.
A beautiful website will not only be more pleasing to visit, but convert much better than a typical website, too.
It's effortless to add background images using Elementor to your website's pages and sections. In this article, let's look at how you can do so.
Remember to install and activate the Elementor plugin before following any instructions.
How to Use Elementor to Add a Background Image for Your Entire Website?
To add a background to your entire website, follow these instructions:
- Go to any post/page with Edit with Elementor mode.
- Click on the burger icon in the top left corner.

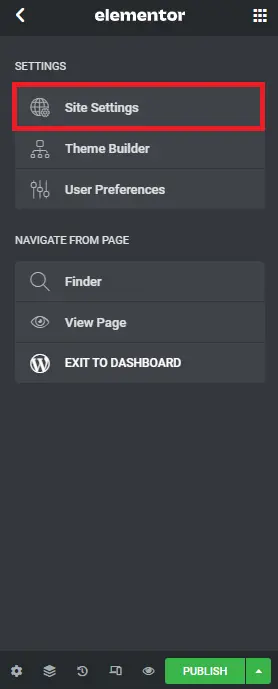
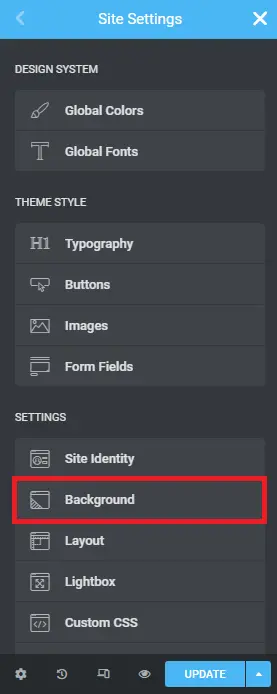
3. Then, go to Site Settings > Background.


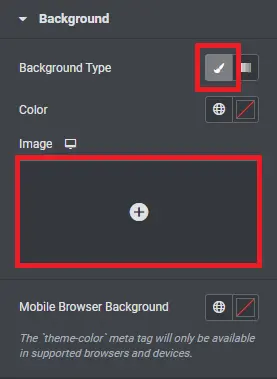
4. Next, click on the paintbrush icon.

5. A plus icon will appear. Click on it to open Media Library.
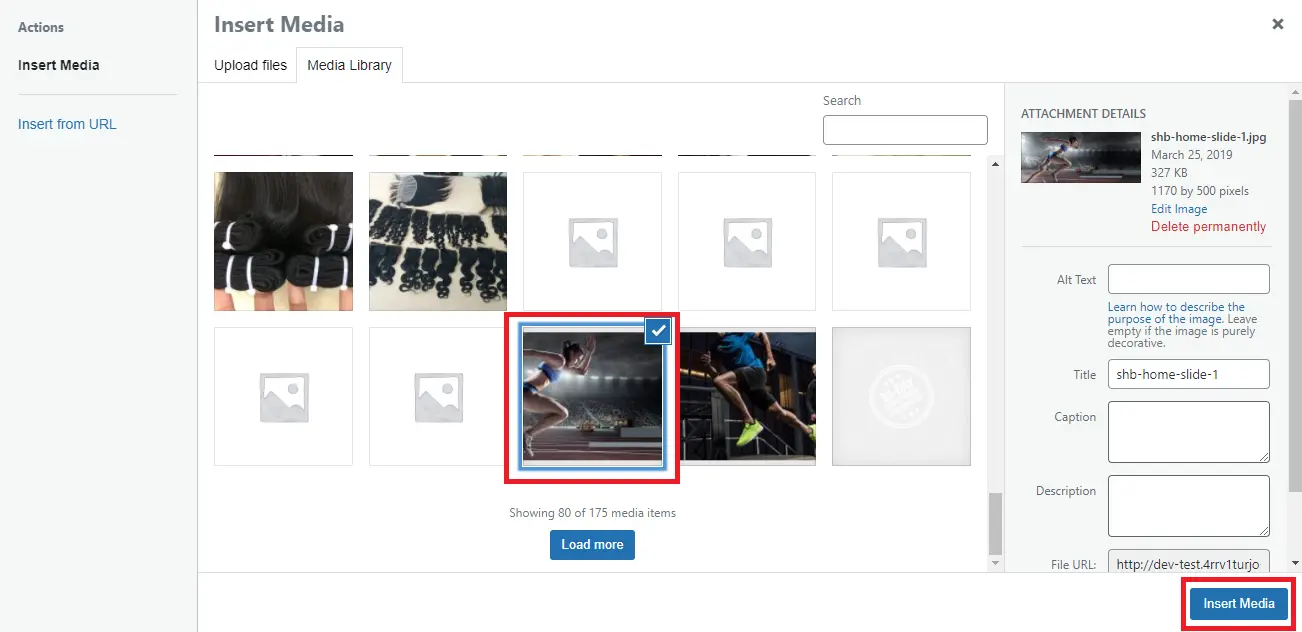
6. Here, you can pick any image you like. You can select an existing one or upload it from your computer.

7. When you're happy, click on the Insert Media button in the bottom right corner.
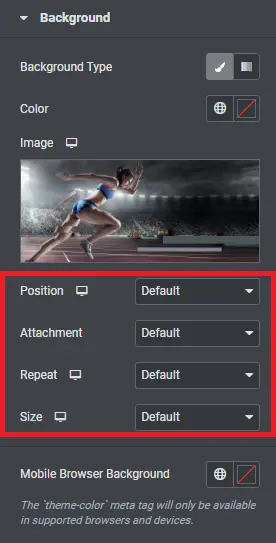
8. You can adjust the background image as you want using the position, attachment, repeat, and size settings.

9. Don't forget to click on the UPDATE button when you're done.
How to Use Elementor to Add a Background Image for a Web Page?
However, you sometimes want to add a background image only for a single page, a landing page, for instance. If so, you need to follow the below guide:
- Open an existing post/page or create a new one in Edit with Elementor mode.
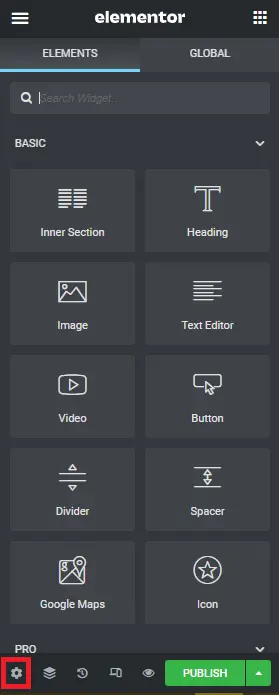
- Look at the bottom left corner of your browser. You'll see a small setting icon. Click on it.

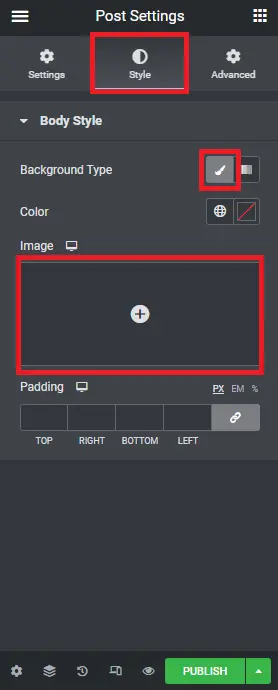
3. Then, go to the Style tab.

4. Next, click on the paintbrush icon.
5. A plus icon will appear. Click on it to open Media Library.
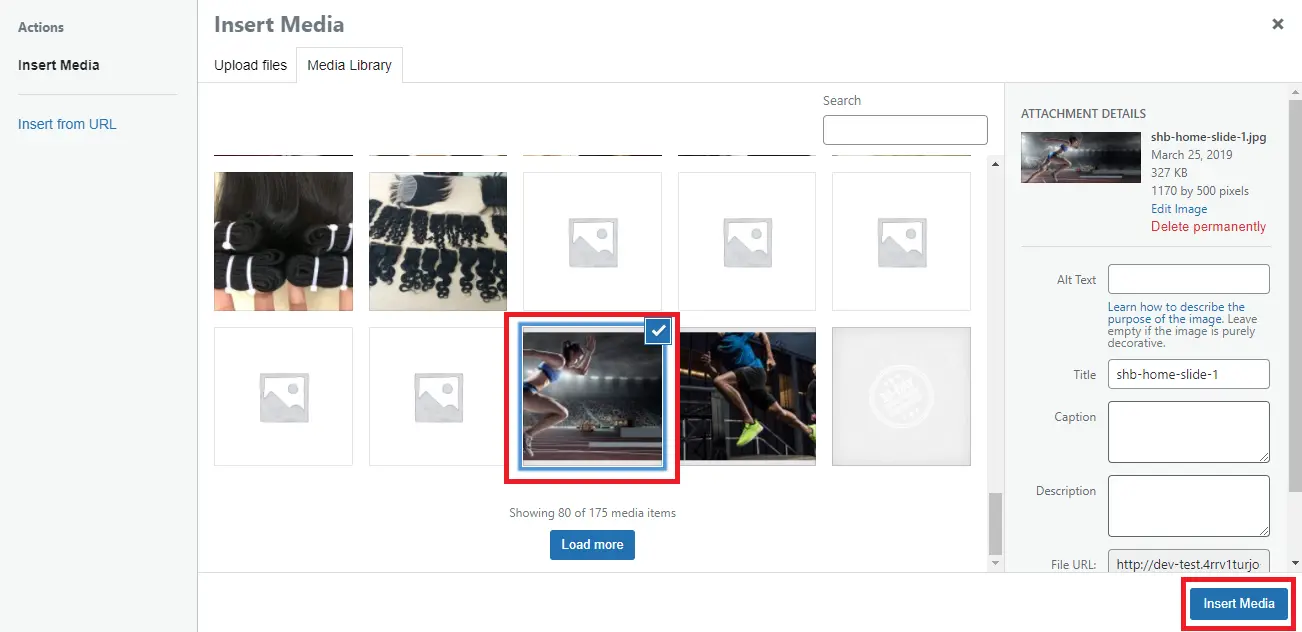
6. Here, you can pick any image you like. You can select an existing one or upload it from your computer.

7. When you're happy, click on the Insert Media button in the bottom right corner.
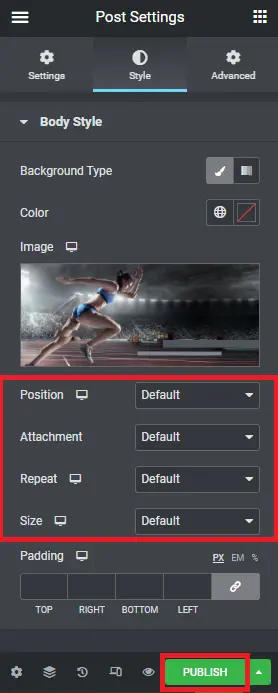
8. You can adjust the background image as you want using the position, attachment, repeat, and size settings.

9. Don't forget to click on the PUBLISH/UPDATE button when you're done.
How to Use Elementor to Add a Background Image for a Section?
Now, let's go through and find out how to add a background image to a section on your web page.
- The first thing to do is choose the section you want to change the background image. Or you can create a new section.
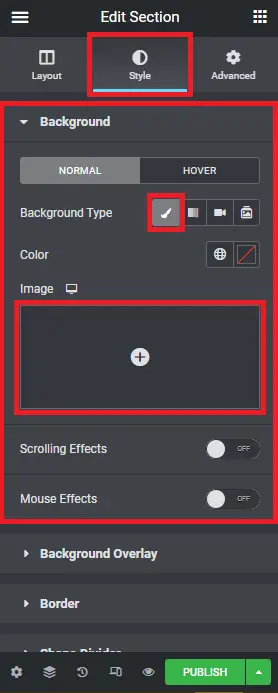
- Once the section is chosen, go to the Styles tab on the left sidebar.
- There will be a Background section that lets you add a background image, video, color, or gradient. Click on it.

4. To add a background image, click on the paintbrush icon.
5. A plus icon will appear. Click on it to open Media Library.
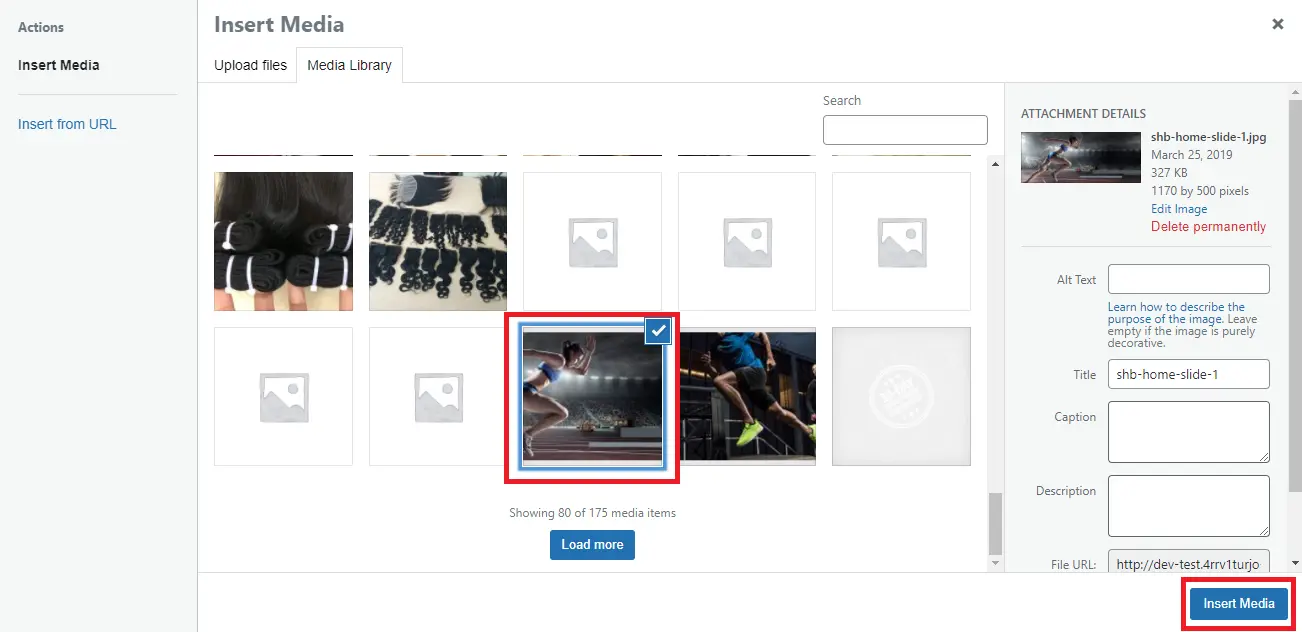
6. Here, you can pick any image you like. You can select an existing one or upload it from your computer.

7. When you're happy, click on the Insert Media button in the bottom right corner.
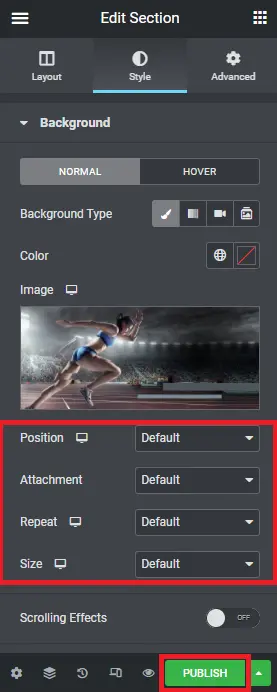
8. You can adjust the background image as you want using the position, attachment, repeat, and size settings.

9. Don't forget to press the PUBLISH/UPDATE button when you're done.
A Deeper Look at the Adjusting Settings for Background Images
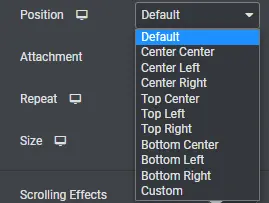
Position
You can set the position of the image. There are nine main options you can choose from. The default is Center Center.

This setting helps you to decide which image's part to focus on in case the image's width or height is greater than the component's.
You should know that the image will reposition automatically as the screen size changes. Therefore, its position may vary slightly depending on who is viewing it.
Attachment
Here, you'll only have two choices: fixed and scrolled. This setting is set to Scroll by default.

If you select Scroll, the image will move with the content while the users scroll up or down the page.
If you choose Fixed, the image will be fixed. In other words, when the users scroll up or down, it'll stay in place while the content scrolls over it.
Repeat
When the background image does not cover the element completely, this setting specifies whether the void should be filled.
There are four options: No-repeat, Repeat, Repeat-x, and Repeat-y. It is set to Repeat by default.

When you choose No-repeat, the image will no longer repeat itself. In contrast, it'll be repeated horizontally and vertically if you select Repeat.
If you select Repeat-x, the image will only repeat horizontally. And if you select Repeat-y, the image will only repeat vertically.
Size
In most cases, the background image is larger than the space it needs to fill in. This is recommended so that the image remains clear and unbroken on larger screens. The recommended minimum background image resolution is 1920 × 1080 px.
Here, you have three main options:
- Auto: The image will be shown in its original size. This is also the default.
- Cover: The image will be scaled to fit the entire element.
- Contain: The image will be scaled to fit both the height and width of the element while keeping the original proportions.

There's also a Custom option to adjust the background image as you need.
Final Words
That's it! We've learned how to use Elementor to add a background image to the entire website, a single page, and a section.
We hope you can play around and find out some really cool background images for your website.