How to Add & Change Favicon on Shopify Store?
Including a favicon in your Shopify store is a simple yet essential step in improving the overall design, functionality, and user experience of your website. In this article, let Updimes show you an ultimate guide on how to add favicon to Shopify store, including the implortance of favicon, how to create a favicon image, and how to add it into your Shopify store.
By following these steps, you can give your Shopify store a polished and professional look to help it stand out and attract more customers.
So let's get started!
What is Favicon on Shopify?
A favicon is a small icon or image appearing in the browser tab of a website or bookmark bar. It is considered a visual representation of the website and is usually a smaller version of the website's logo or a symbol associated with the brand.
The term "favicon" short form of the phrase "favorite icon," since it was initially a new feature used in the Internet Explorer browser in 1999 to save a website's favorite or bookmarked link.
Favicon pictures are small, square-shaped icons that are frequently minimized versions of a website's logo or brand recognition.
Adding favicon images to Shopify is a quick and easy approach to make your store appear more professional and branded. On Shopify, the suggested favicon size is 16x16 pixels or 32x32 pixels. When you upload a favicon image to your Shopify store, Shopify will scale it to 32x32 pixels if it is too large.
Remember that favicon images are displayed at a small size, so if there is any text on your Shopify favicon image, make sure it is readable.
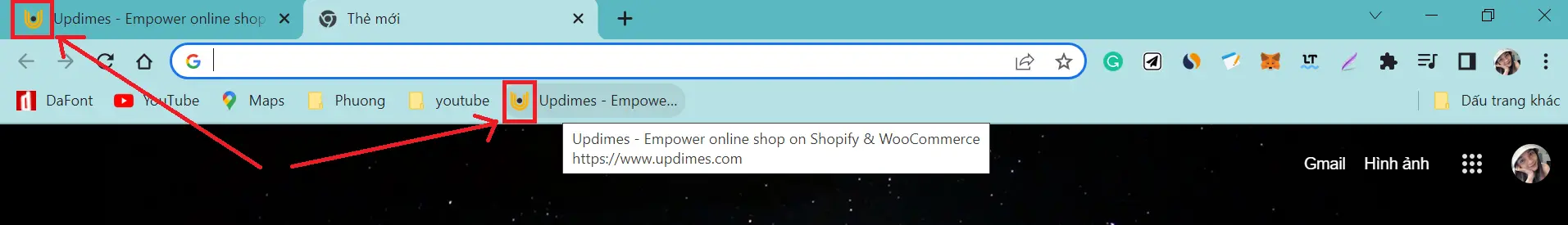
Let’s see how Updimes’ favicon is displayed on your browser tab and bookmark.

Benefits of Including Favicon on Your Shopify Store
From my experience working with Shopify and eCommerce for 5 years, adding favicon to your Shopify site is a must, not a plus. It is because adding favicon pictures to Shopify store can provide several benefits. The most outstanding ones are listed below:
Improve branding recognition: A favicon is a small but effective way to reinforce your brand identity. By using your company logo or a symbol associated with your brand, you can help customers identify your store and increase brand recognition.
Enhance professionalism & trust: A favicon adds a professional touch to your website, making it look more polished and complete. It improves that you have paid attention to detail and care about the user experience. That can build customers' trust in your business.
Offer easy navigation: A favicon helps users navigate your site more easily. It appears in the browser tab and bookmarks, so customers can easily find your store among their many open tabs and saved bookmarks. This can improve the shopping experience, as a result.
Create differentiation: A well-designed favicon can help your store stand out from competitors. It can help distinguish your store from others in search results and in users' browser tabs.
Improve SEO: A well-designed favicon can make your store more visually appealing and easier to navigate, which can lead to longer dwell times and lower bounce rates. These metrics are factors that search engines take into account when ranking websites, so improving them can help improve your store's SEO.
How to Get a Favicon for Your Shopify Store?
Before learning how to add a favicon to Shopify website, you need to create your favicon image. There are 3 ways to get a favicon for your website:
#1. Create one yourself: If you have design skills, you can create your own favicon pictures by using an editor software like Photoshop or using a more user-friendly tool like Canva.
#2. Use a favicon generator: There are many free favicon generators for you to get a favicon quickly and easily, such as Favicon.io, Favicomatic, and RealFaviconGenerator. These tools help you get a favicon easily by uploading an image and generating a favicon in multiple sizes and formats.
#3. Hire a designer: If you want a more custom or professional-looking favicon, you can hire a graphic designer to create one for you. This option may be more expensive but can provide a unique and high-quality result.
When creating your Shopify favicon images, remember the following requirements:
- Use your company logo to support consistent brand identity.
- Put the Shopify favicon image in 16x16 pixels or 32x32 pixels.
- Name your Shopify favicon pictures as either “favicon.ico” or “favicon.png”
How to Add Favicon to Shopify?
Once getting your favicon, you can add it to your Shopify store through one of the methods below.
Method #1: Add favicon using Theme Settings
The first method for you to add favicon Shopify is using your Shopify theme settings.
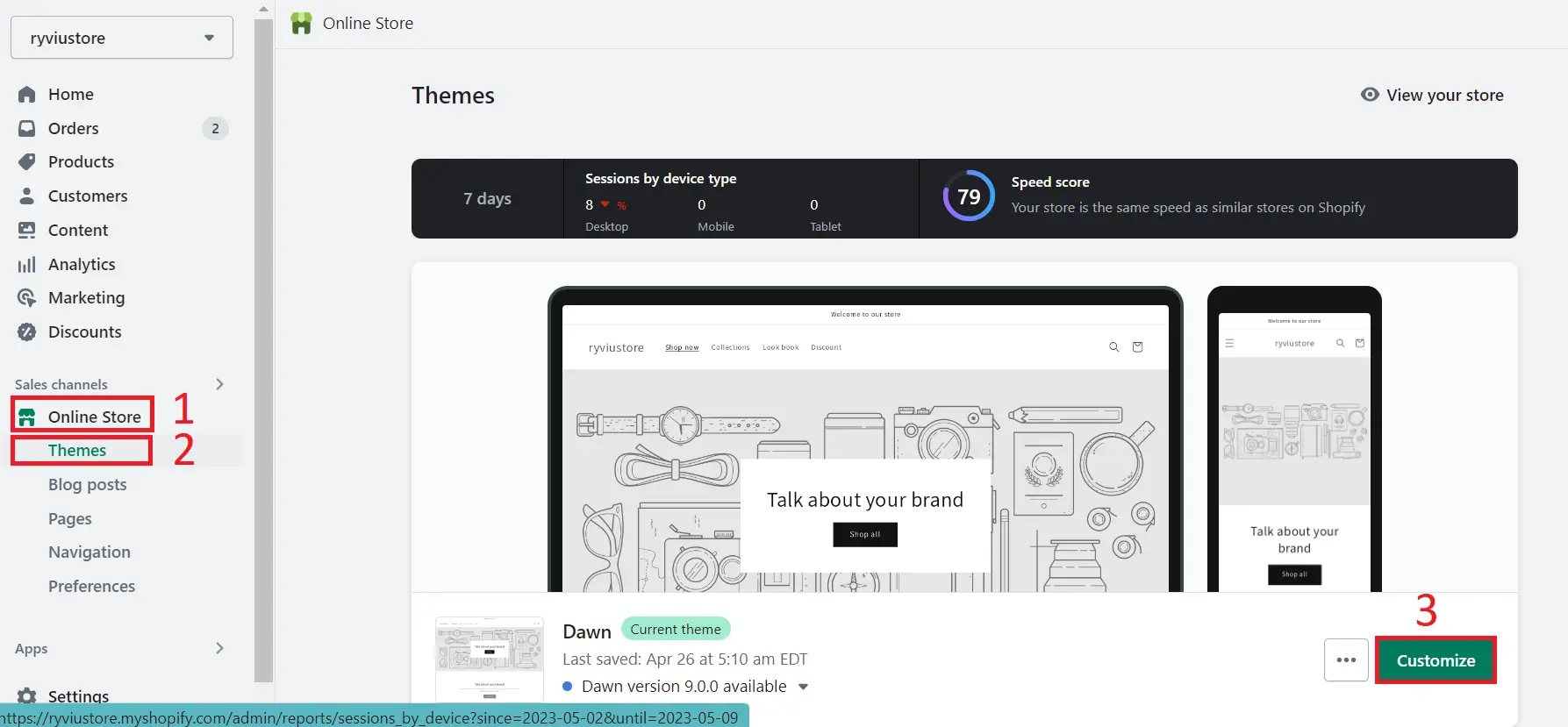
- Step 1: From your Shopify dashboard, go to Online Store > Themes > Customize your current theme.

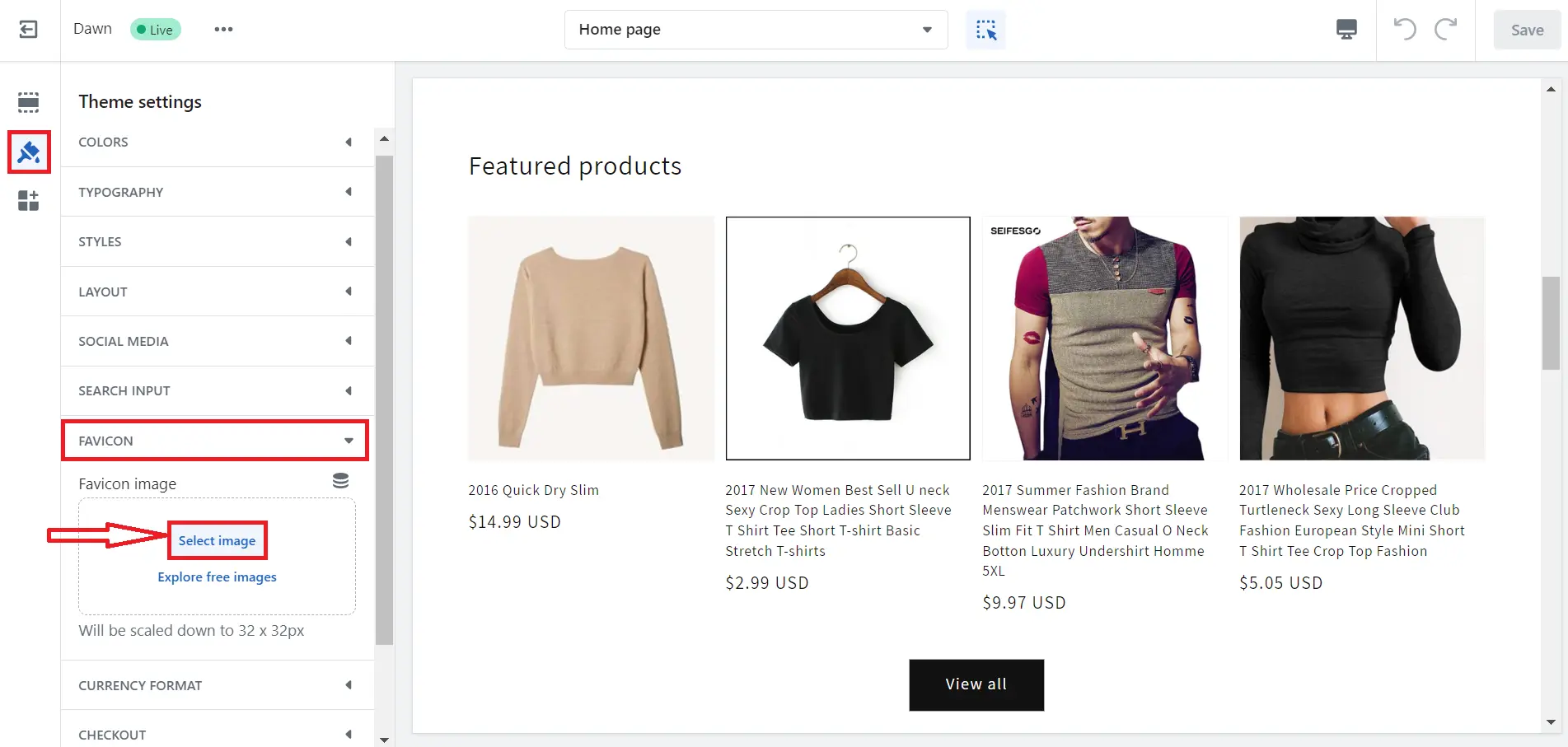
- Step 2: Select Theme Settings icon from the left sidebar. After that, scroll down to the Favicon or Logo section (this may differ depending on your theme version), and then click on Select image button to add a favicon image to your site.

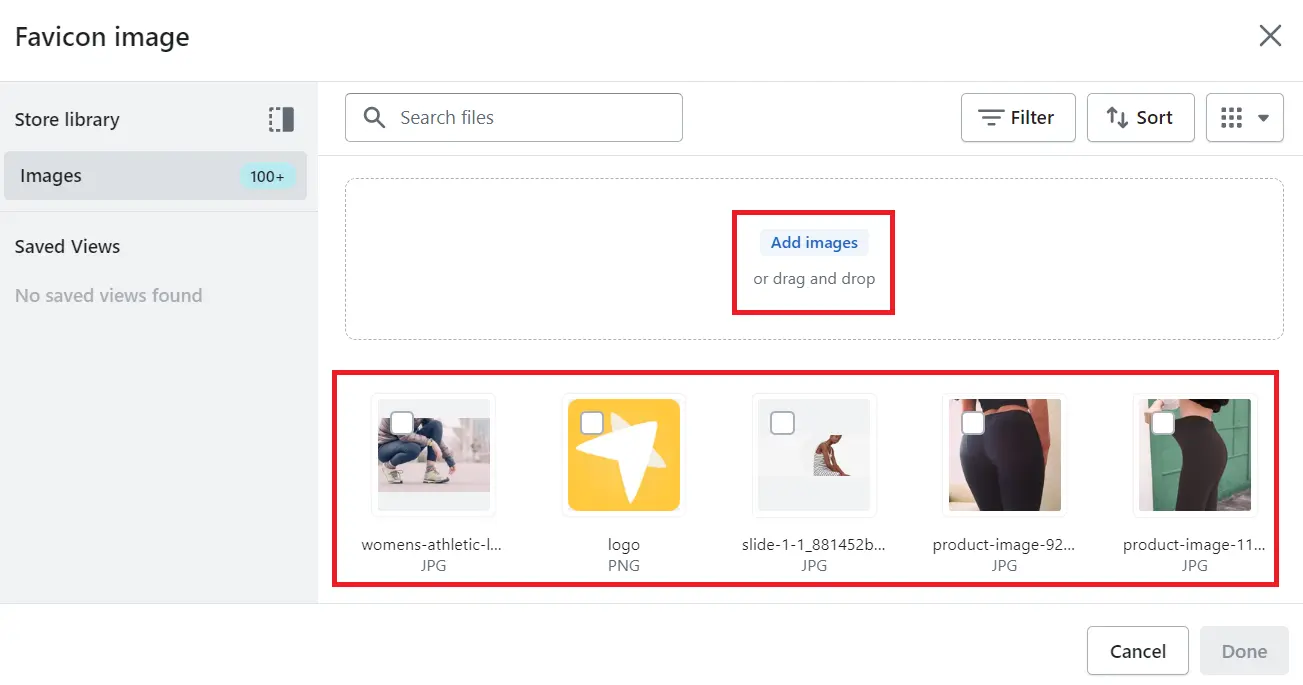
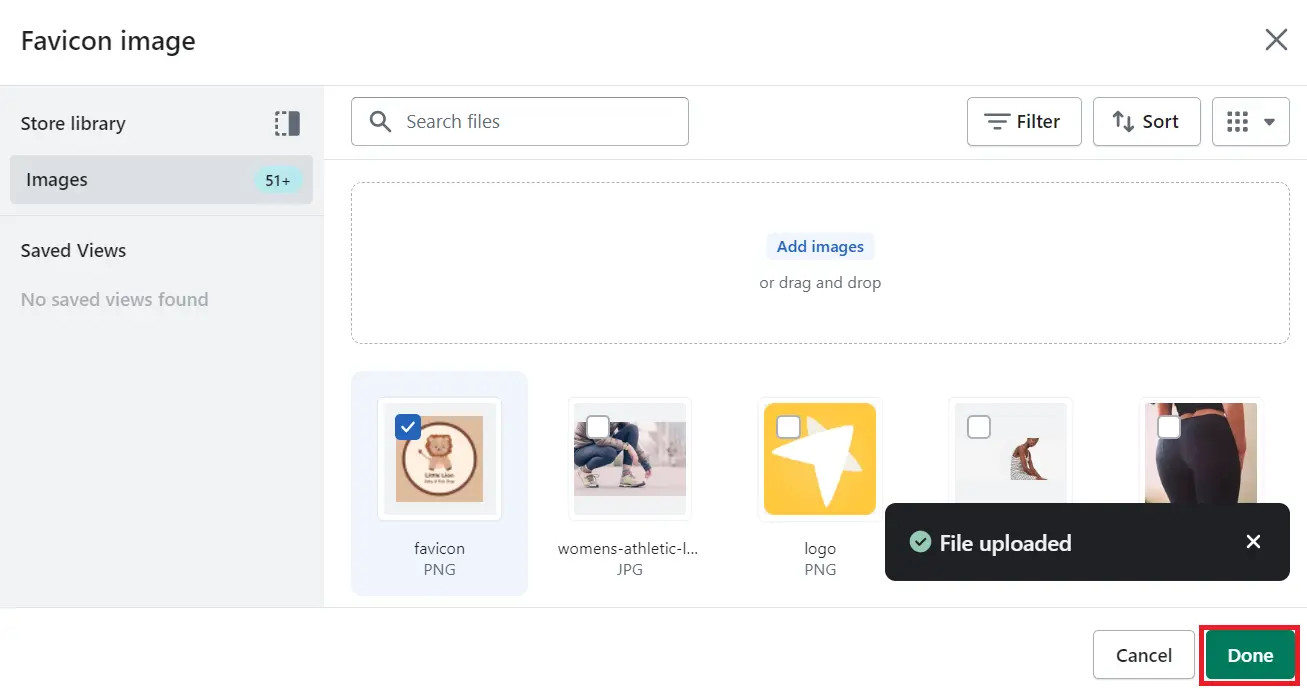
- Step 3: Upload your favicon image to Shopify:
- Select the existing image from your Library or click Add images/ drag and drop to upload a favicon image from your computer.

- Click Done to save your favicon image.

- When finishing, hit the Save button to update all things.
That's it! Your favicon should now be visible on your Shopify store.
Method #2: Add favicon to Shopify by editing theme code
The second solution you can try to add favicon to Shopify is by editing the theme code. With this approach, you need to have coding knowledge.
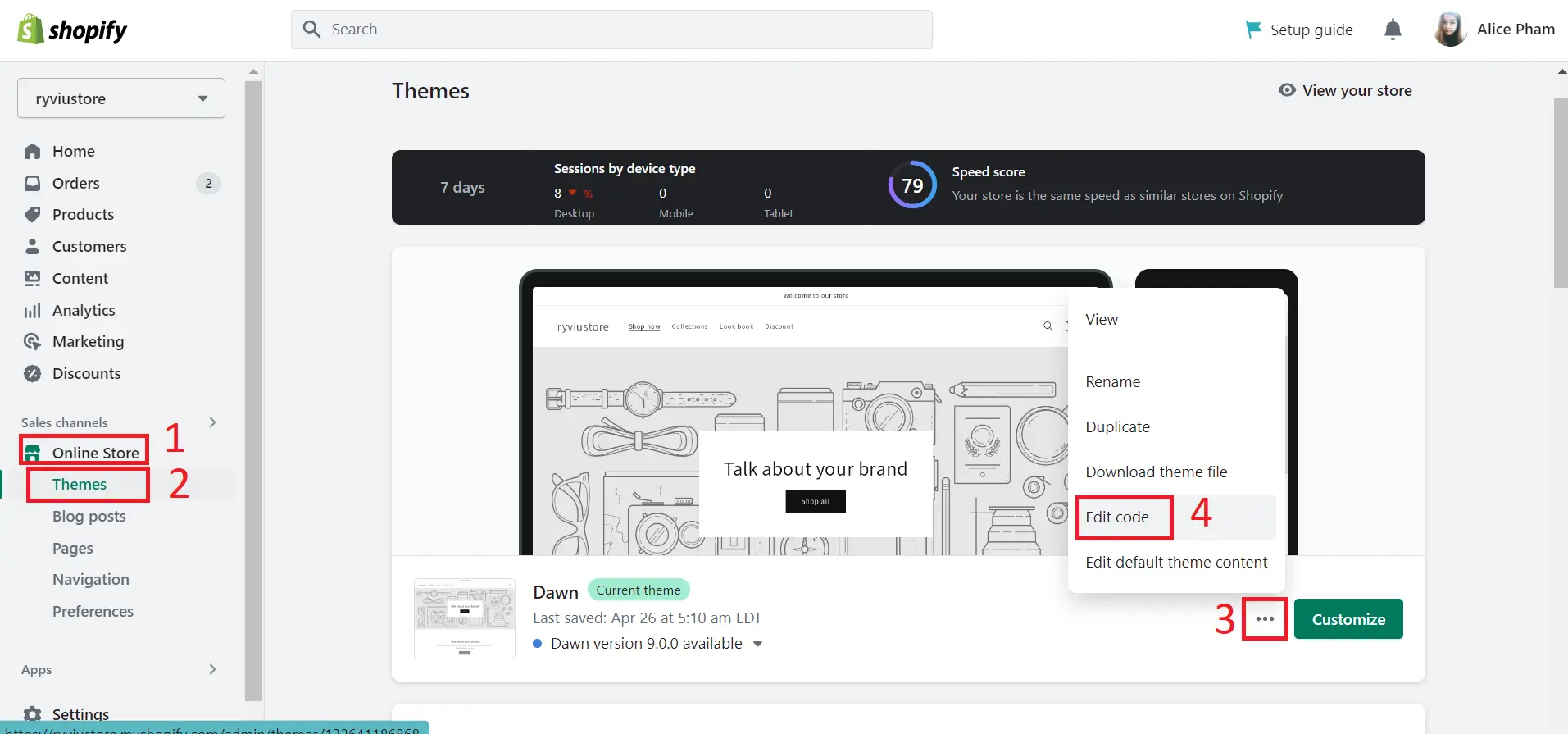
- Step 1: From your Shopify dashboard, go to Online Store > Themes. Next to the Customize button, hit the “...” icon, and choose Edit code from the dropdown options.

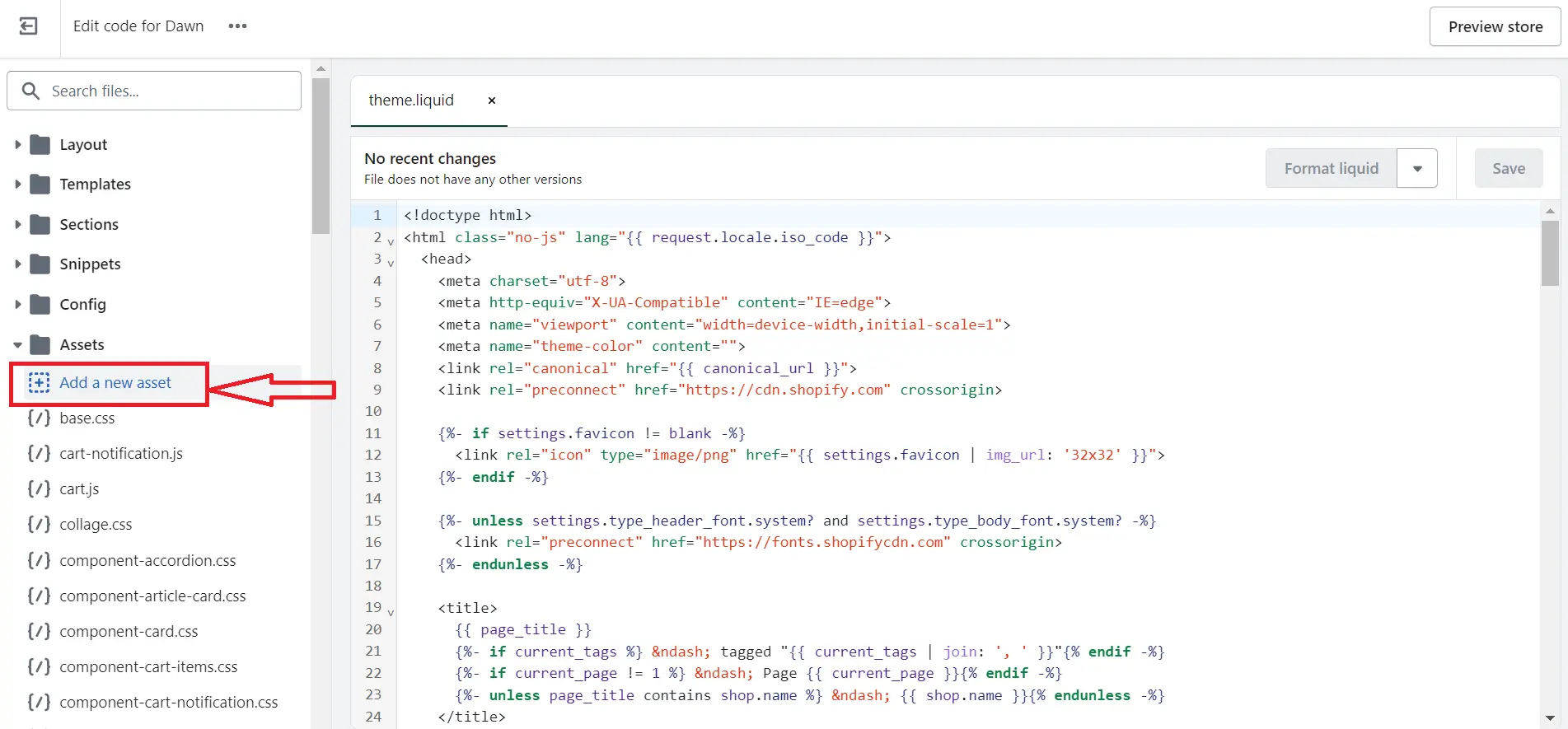
- Step 2: Scroll down the left menu in the theme editor page until you see the Assets section. Under it, click Add New Asset to choose your favicon image from your desktop, then click Upload Asset.

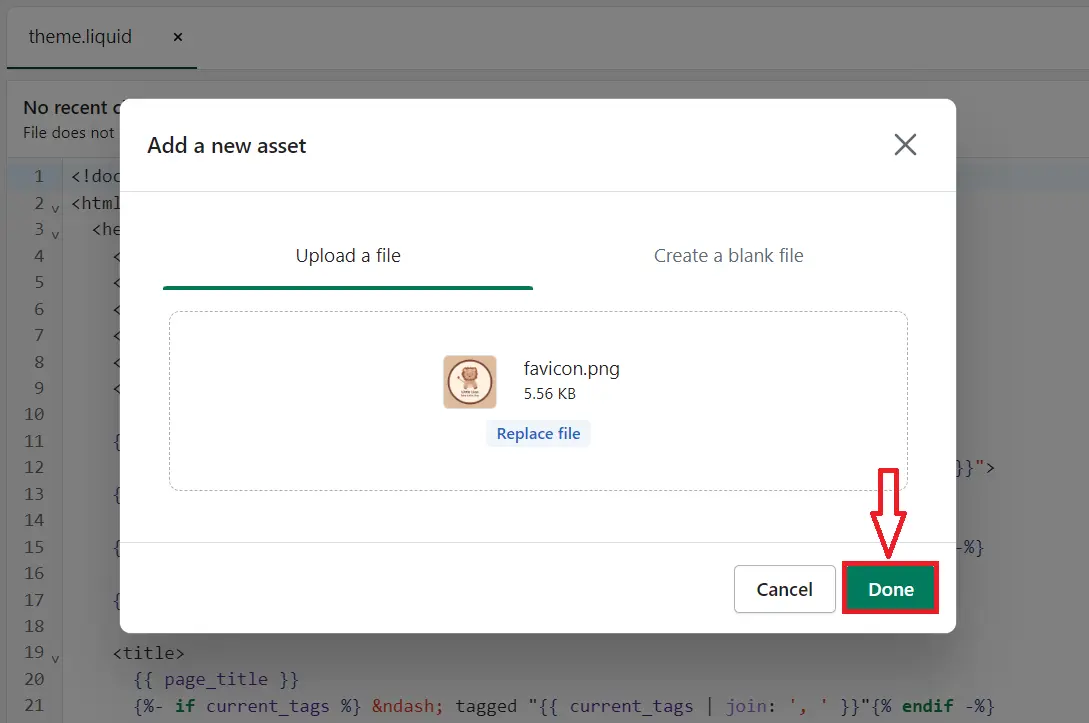
- Step 3: In the popup, click Upload to add the favicon image you have created before to Shopify. Then, click Done.

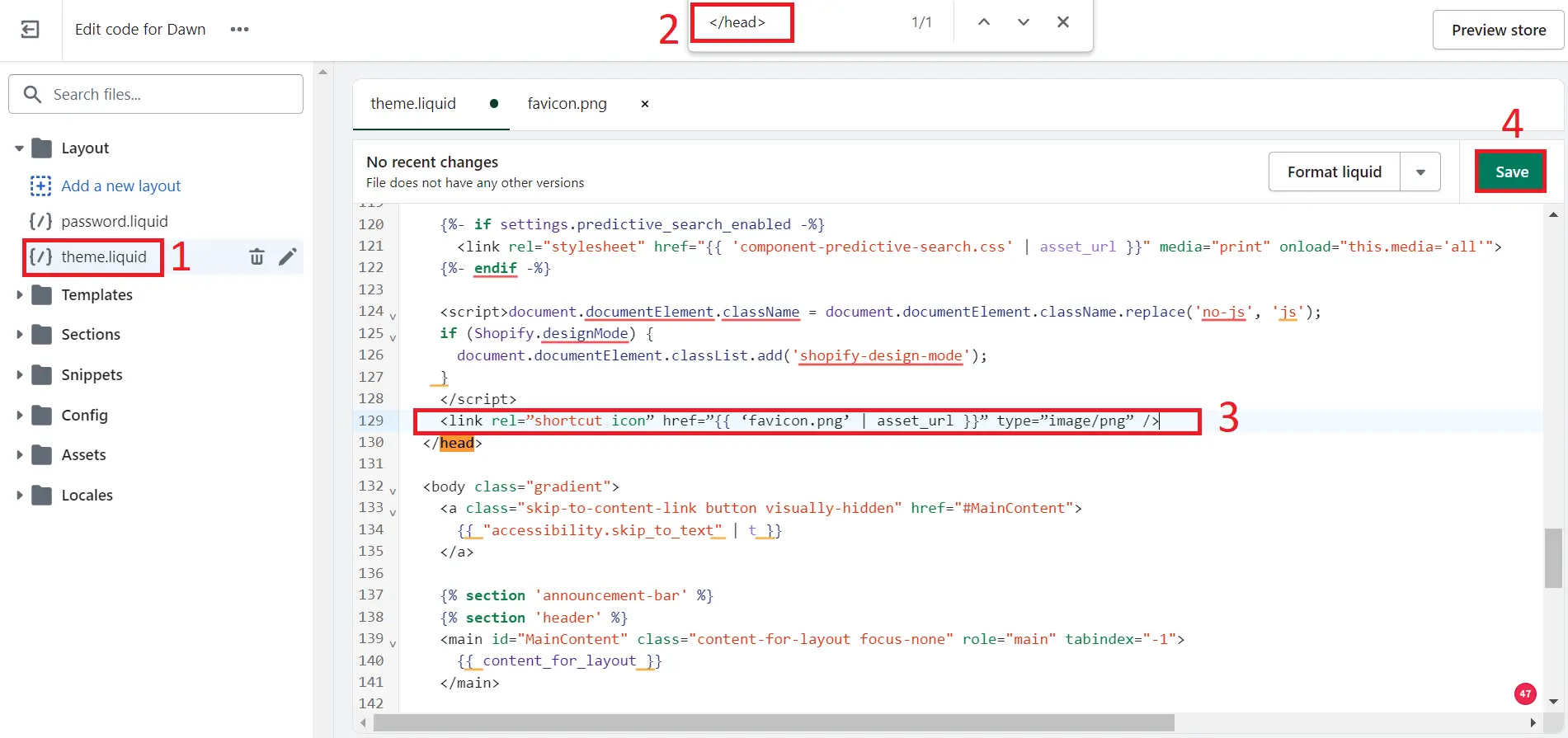
- Step 4: Under the Layout section, select theme.liquid. In the code editing page, press Ctrl + F (on desktop) or Command + F (on Mac) to search for </head>.
- Step 5: Copy the code below and paste it above the </head> tag you have found.
<link rel=”shortcut icon” href=”{{ ‘favicon.png’ | asset_url }}” type=”image/png” />NOTE: If your favicon image’s name is “favicon.ico”, you can replace “favicon.png” with “favicon.ico” in that code.

- Step 6: Click Save to finish this process.
How to Change Favicon on Shopify?
When you want to change favicon Shopify, you can follow the process below:
- Navigate to the Favicon section in the Theme Settings as you do at method 1 of adding favicon Shopify.
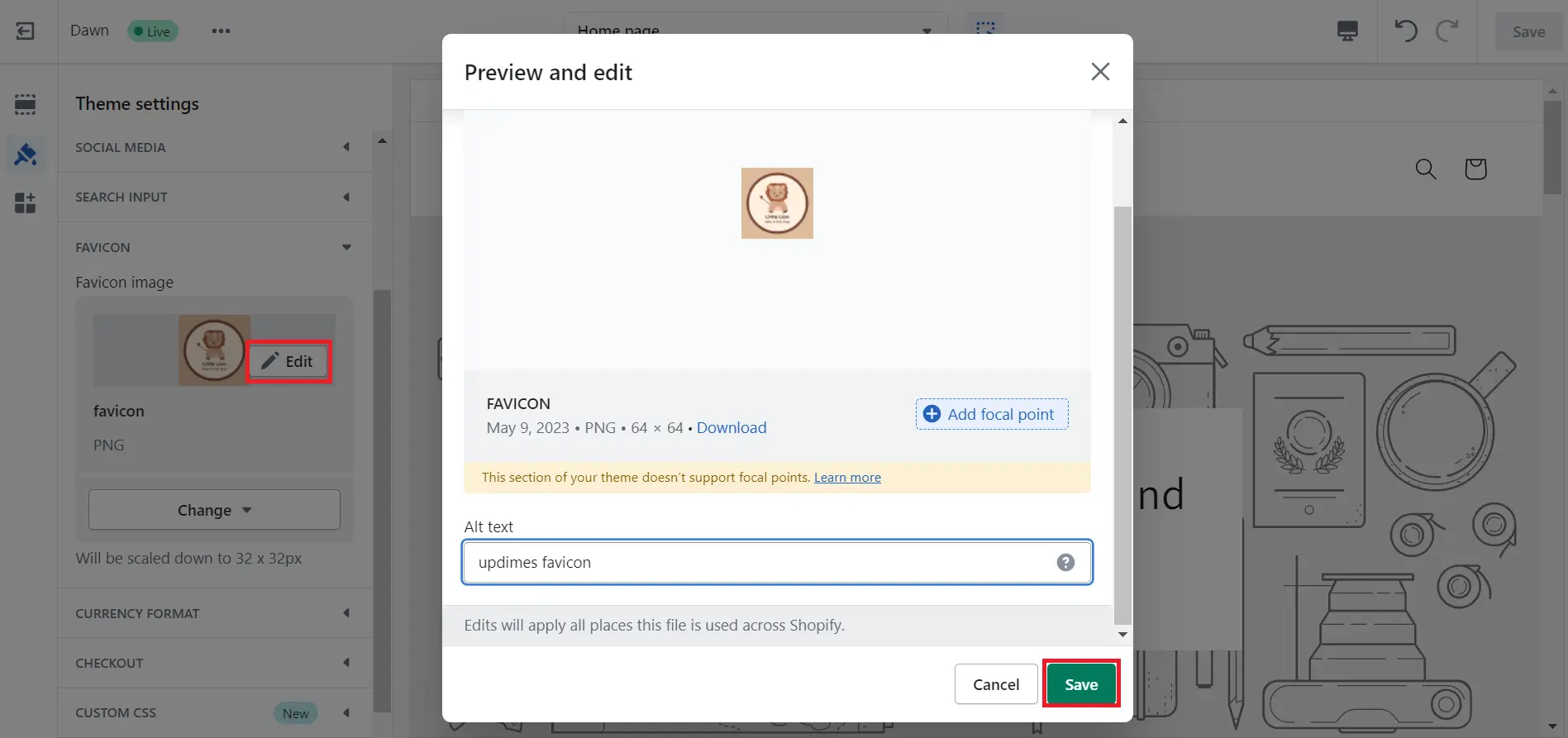
- Click Edit button if you want to edit the current favicon image. Here, you can add/remove focal point, and edit the ALT text. When you finish, click Save.

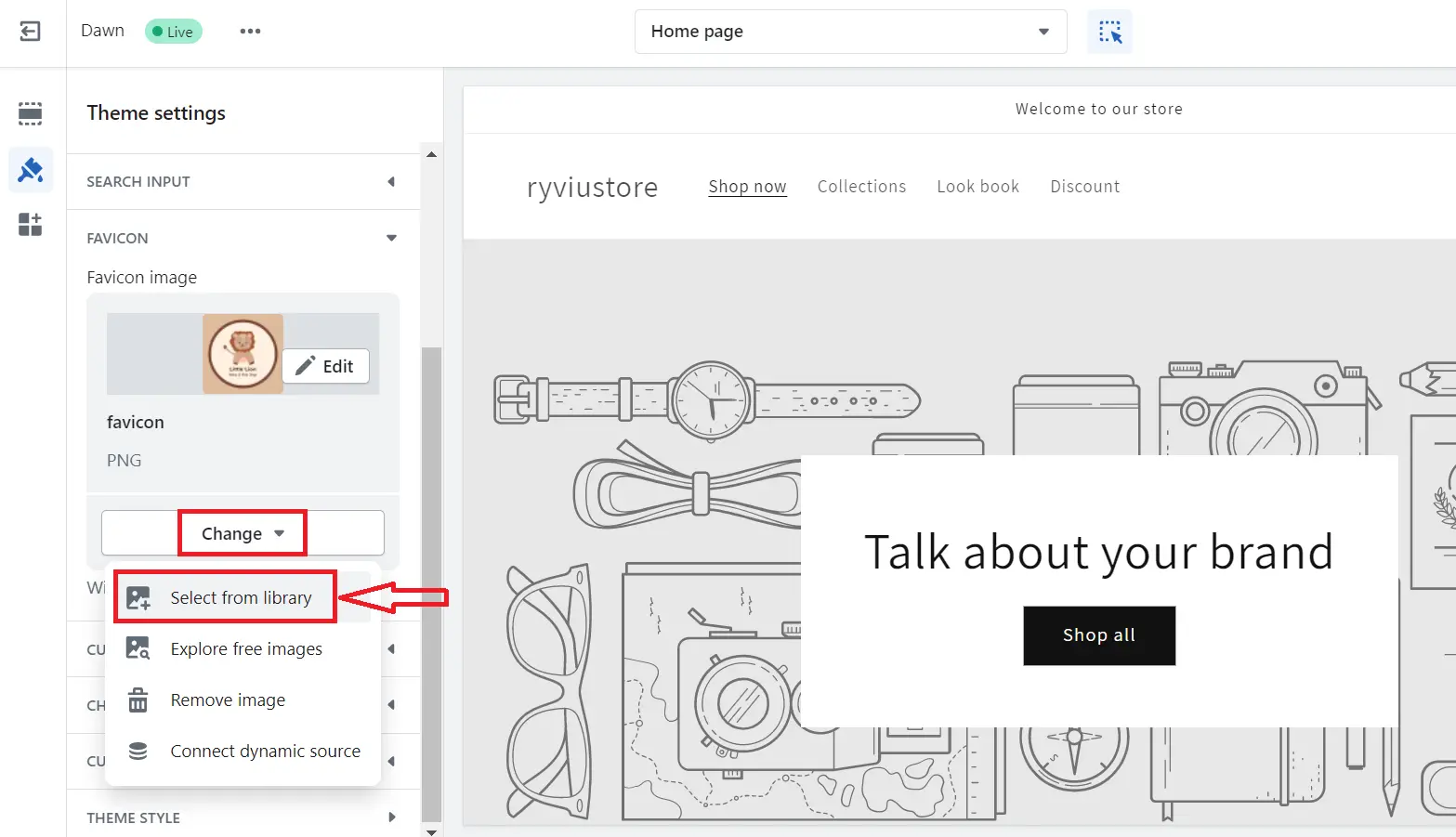
- In case, you want to do Shopify change favicon, click Change > Select from library, then repeat the process of adding favicon to Shopify using Theme Settings.

- Once you are happy with your customization, hit the Save button to update your new favicon.
How to Add Favicon to Shopify - FAQs
How do I add a favicon to my Shopify site?
Follow the following process to add favicon to your Shopify store:
- Step 1: Get a favicon image that meets Shopify's requirements (16x16 pixels or 32x32 pixels, in .png, .gif, or .ico format).
- Step 2: From your Shopify dashboard, navigate to Online Store > Themes > Customize your current theme.
- Step 3: In the left menu, click Theme Settings icon.
- Step 4: Scroll down to the Favicon section and click Select image.
- Step 5: Upload your favicon picture to your Shopify site and click Save.
That's the way how to add favicon to Shopify site. Now you can see it on your site frontend.
How do I add a favicon to Shopify 2023?
Adding a favicon to Shopify in 2023 is the same process as adding it to Shopify at any other time. You can follow the steps below to add a favicon to your Shopify store:
- Step 1: Get a favicon image that meets Shopify's requirements (16x16 pixels or 32x32 pixels, in .png, .gif, or .ico format).
- Step 2: From your Shopify dashboard, navigate to Online Store > Themes > Customize your current theme.
- Step 3: Navigate to the Theme Settings icon.
- Step 4: Scroll down to the Favicon section and click Select image.
- Step 5: Upload your favicon picture to your Shopify site and click Save.
How do I add a favicon to my Shopify Debut theme?
To add a favicon to your Shopify Debut theme, follow the same steps of adding favicon to Shopify. However, the location of the "Favicon" section may be different depending on the theme you're using.
How do I add custom icons to Shopify?
To add custom icons to your Shopify store, you can use a Shopify app or upload the icons directly to your theme. Follow the steps below to upload custom icons to your Shopify theme:
- Access Online Store > Themes > Customize your current theme
- From there, select the section where you want to add the custom icon and look for an option to upload an image.
- You can then upload your custom icon image file and save the changes.
If you want to use an app, you can use a Shopify image apps like PixPix, Photo resize app, etc. to add custom icons and other design elements to your Shopify store.
Final Thoughts on How to Add Favicon to Shopify
Adding favicon in Shopify is a must if you wish to improve your brand identity and enhance shopping experience. We hope that this guide showed you how to add a favicon to your Shopify store and that you can now give your store a polished and professional look that will help it stand out in the crowded online marketplace.
Start improving your Shopify store's appearance and user experience today by adding a professional and personalized favicon.


