Shopify Product Image Size: The Ultimate Guide

Images play a crucial role in your Shopify store. They make impressions for visitors, which then affect your overall sales and conversions.
But there is more to images than just the aesthetics of them: the quality of them, the impact on page load times, zoomability, etc.
Although you need to take all of these factors into account, it all starts with one thing at the heart of it all: Shopify picture size.
That is why we will share everything you need to know about Shopify product image size in this article: recommended product image sizes, how to keep your images optimized for all popular types of devices, how to customize them to your needs, etc.
What is the Best Size for Shopify Product Images?

This is a bit tricky. Your images have to be large enough to show detailed product information. On the other hand, they need to have small enough file sizes to avoid slowing down the page loading speed.
Shopify allows uploading images up to 4472 x 4472 pixels in resolution and 20 MB in size. This does not mean that you should always use the set dimensions on your online store.
Shopify experts recommend that Shopify image dimensions be 2048 x 2048 pixels for square product photos for best quality. The minimum size to be able to zoom in on an image is 800 x 800 pixels.

Your theme may also have recommended Shopify photo sizes. And you should pay attention to this, otherwise, your image may be cropped.
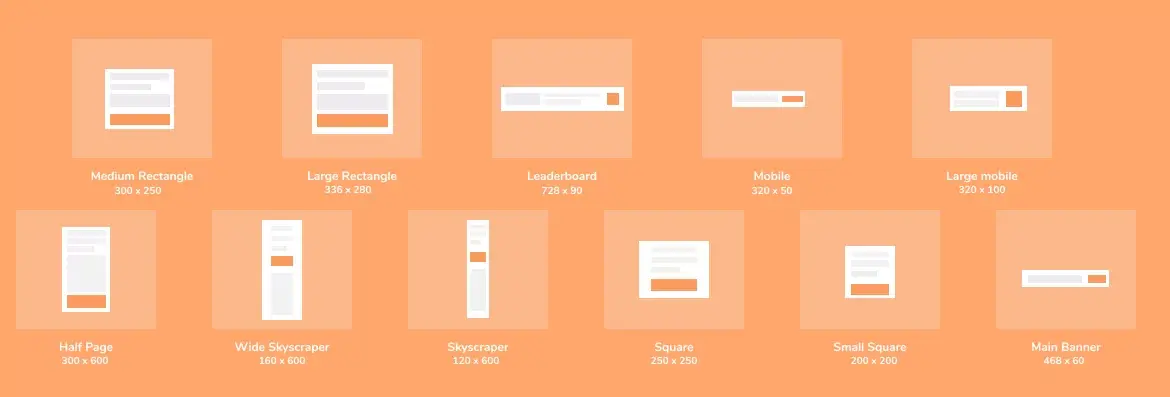
Below are some specific advice for sizes to keep in mind for every type of image on a Shopify store.
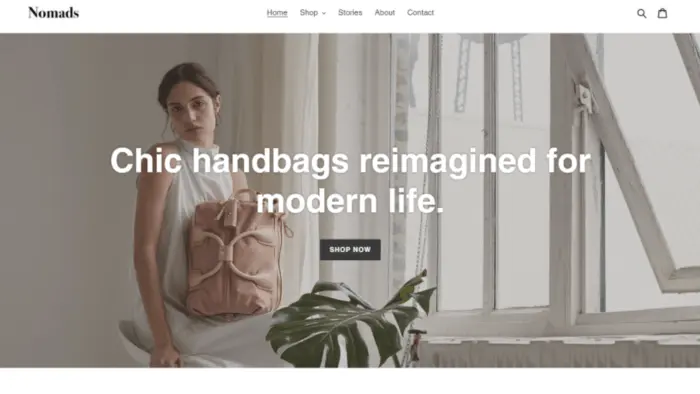
Additional Advice on Shopify Slideshow Image Size

Your slideshow is one of the first things the visitors will see on your online store. Therefore, this is an ideal chance to make an impression.
That is why you need large, high-definition images that will pop off the page. However, the way the slides appear will be affected by the settings of your Shopify theme.
In other words, the best slideshow image size is highly dependent on the theme. So it is best to read its manual and contact the developers if needed.
Additional Advice on Shopify Banner Image Size

Shopify banner images usually show up near the top of the homepage. Their central purpose is to add an image element that sets the tone of your website.
They are often used with slideshows and sometimes with text overlays. Some people call these photos hero images.
It is best to consider using simple, high-resolution background images. So it does not look cluttered with text overlays.
And make sure to check if there are any recommended image sizes by your theme. You might need to specify a different size for mobiles to ensure that the images will be displayed correctly.
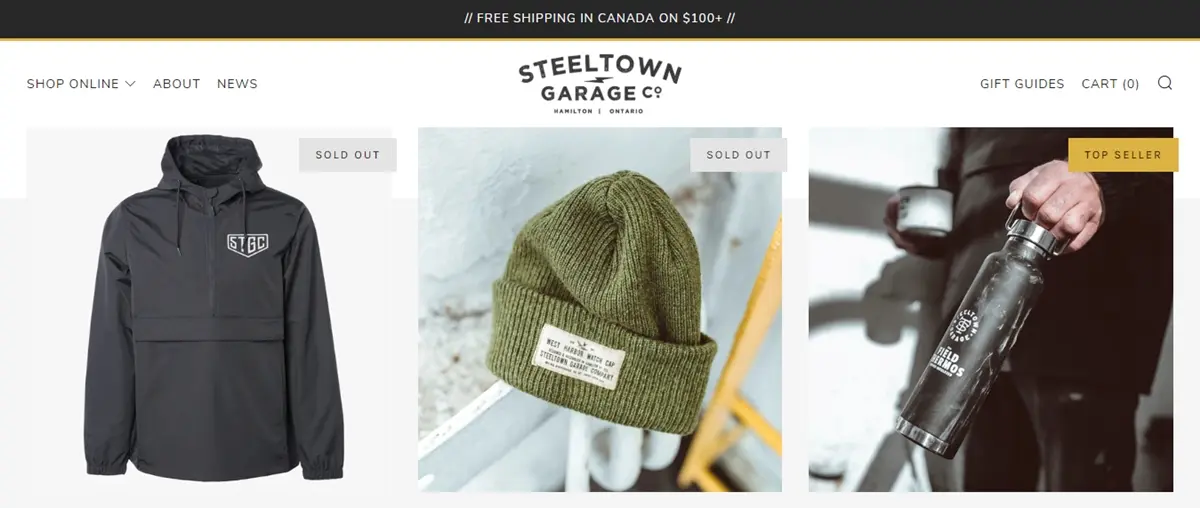
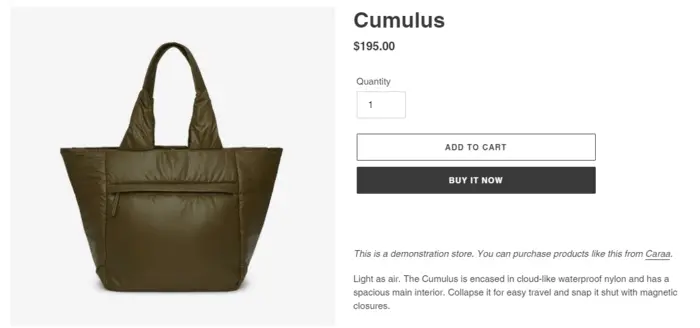
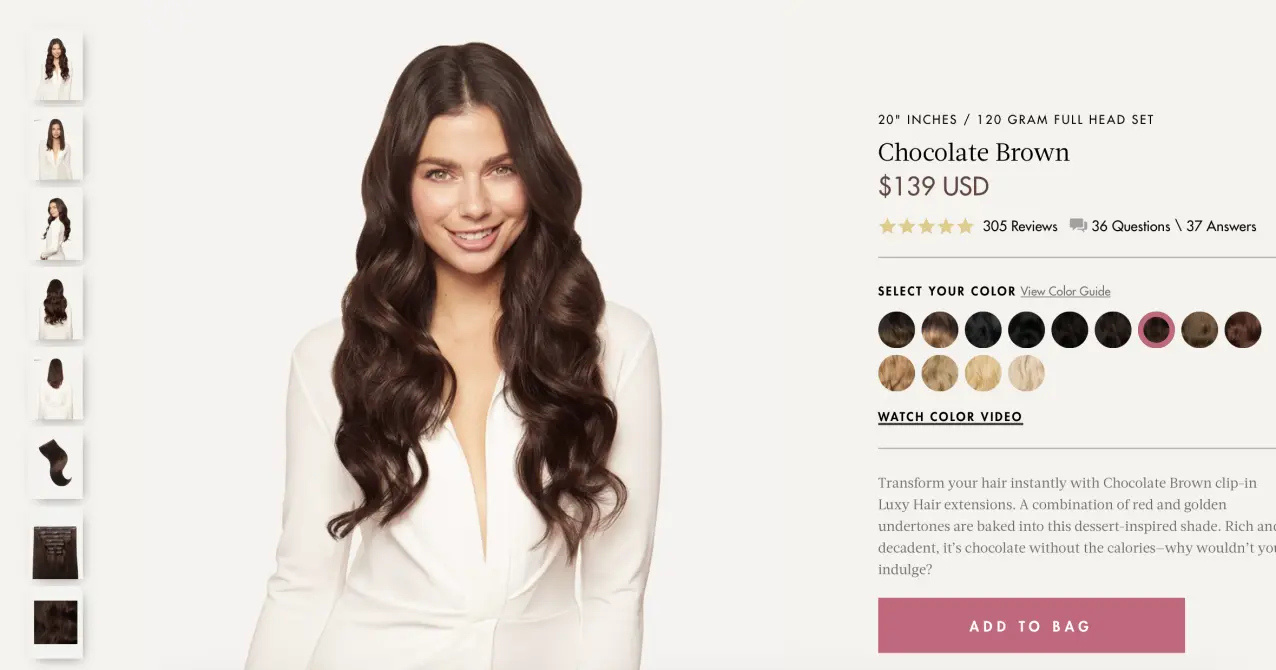
Additional Advice on Shopify Product Image Size

To get a high conversion rate from your store pages, you have to include detailed, high-quality product photos, so the customers can scrutinize your products.
For instance, for a fashion store, customers often like to zoom in on product images to evaluate textures, materials, and details before deciding to buy.
Customers in an online store cannot touch or feel products the same way they would in a physical store, which is why the right Shopify product photo size is so important.
You should use square images for product images, particularly if most of your visitors use mobile devices. That is because mobile devices automatically resize images, and square photos with the product in the center yield the best results.
The Shopify product picture size must be at least 800 x 800 pixels. Anything smaller than these dimensions will not allow visitors to zoom in on the images.
In addition, you should have many photos with different angles of your products so the visitors can understand more about them.

Many stores choose a white background. However, if you can make sure all the colors match your theme, you can choose a colored background.
Finally, always check how your images look on both mobile and desktop after you add them.
Additional Advice on Shopify Collection Image Size

Shopify collections are groups of products on your online store pages. Since they are next to each other, it is essential to ensure they all have the same aspect ratio and size. It is very clear if one image is not the same size as the others.
How to Optimize Shopify Product Image Size?
Change the Aspect Ratio of the Images
Image aspect ratio is the calculated ratio of the image width to the image height. For example, a 1000 x 500 pixels product photo has an aspect ratio of 2:1.
Aspect ratios are critical for all of the image types. For Shopify collection images, you need to use the same aspect ratio for all of them.
You can use the built-in image editor to crop the images to a specific aspect ratio. From the Shopify dashboard, go to Products > All Products and select the product with the photo you want to edit.
Click on the product image file you want to edit. After that, you can use the three tools in the bottom left corner to crop or resize it.

Compress the Images
Compressing images is one of the best ways to speed up page loading speed. A good image compressor can maintain the resolution while reducing the file size.
Shopify already compresses your images to a certain extent. If you want to go further, use online tools like Kraken.io or TinyPNG.
You may have noticed that we only recommended PNG compressors. This brings us to the next point.
Check the Image Format
Shopify supports many image formats, including JPG, PNG, GIF, TIFF, and BMP. The JPG format is the most popular, but you should choose PNG.
Many people suggest that you use JPG for your Shopify store since it has a smaller file size yet a vast color gamut. And Shopify JPG images are compressed easily. Therefore, your site will load quickly, which is especially important for mobile devices.
However, there are many advantages to using PNG. Its ability to reduce file size without affecting image quality makes it popular for high-quality photos like the ones you need for your Shopify store.
You can also create a transparent background using PNG, which can help you customize the design of your Shopify store more effortlessly.
Although PNG images have been criticized for their large file sizes, compression tools make it easy to balance image quality and page loading speed.

How to Customize Shopify Product Image Size?
Customize Product Image Size on Homepage
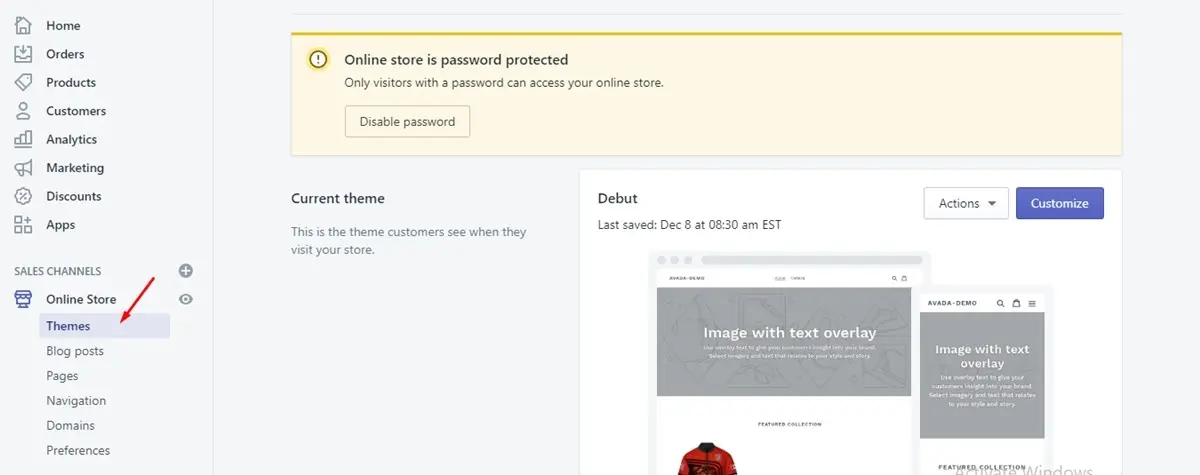
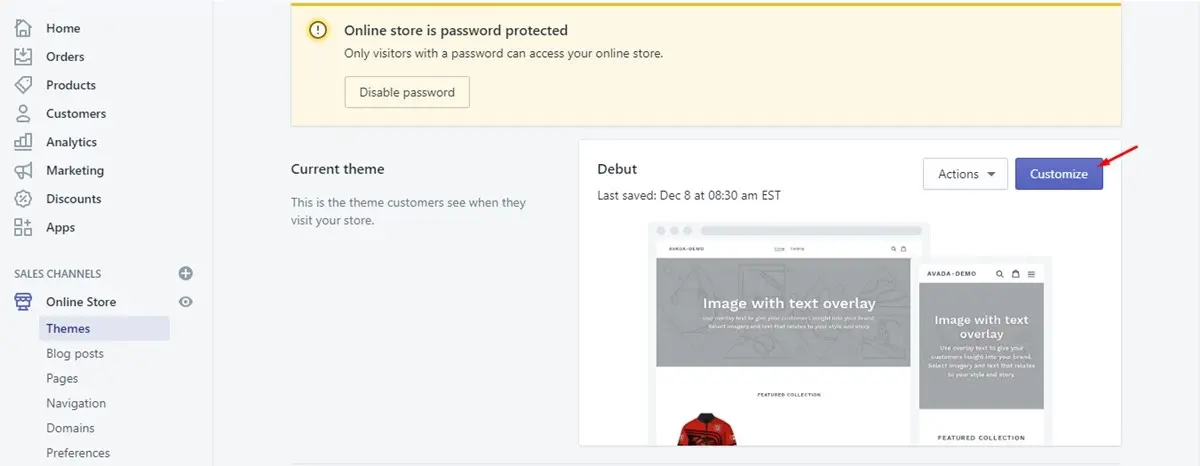
- Click Themes on the Shopify admin.

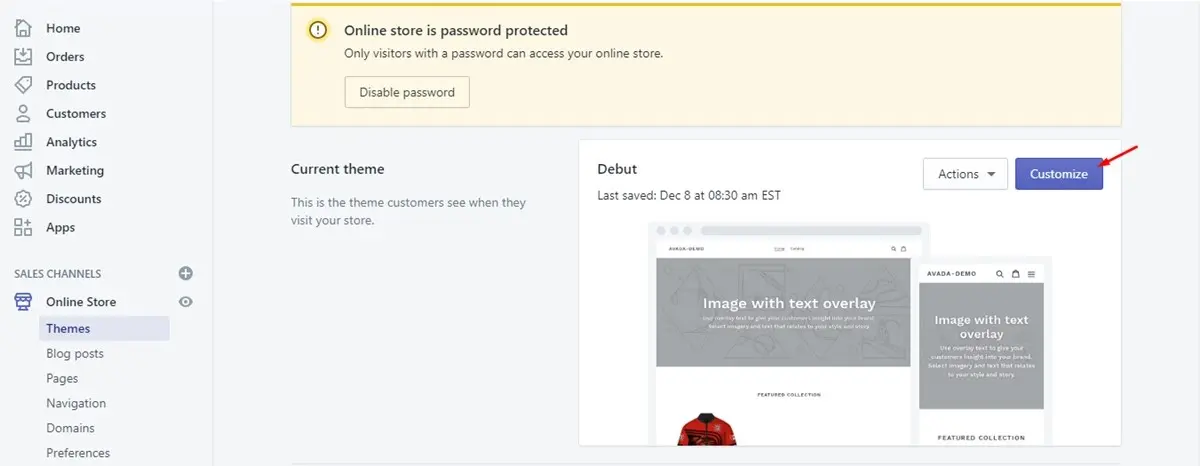
2. Click the Customize button on the right.

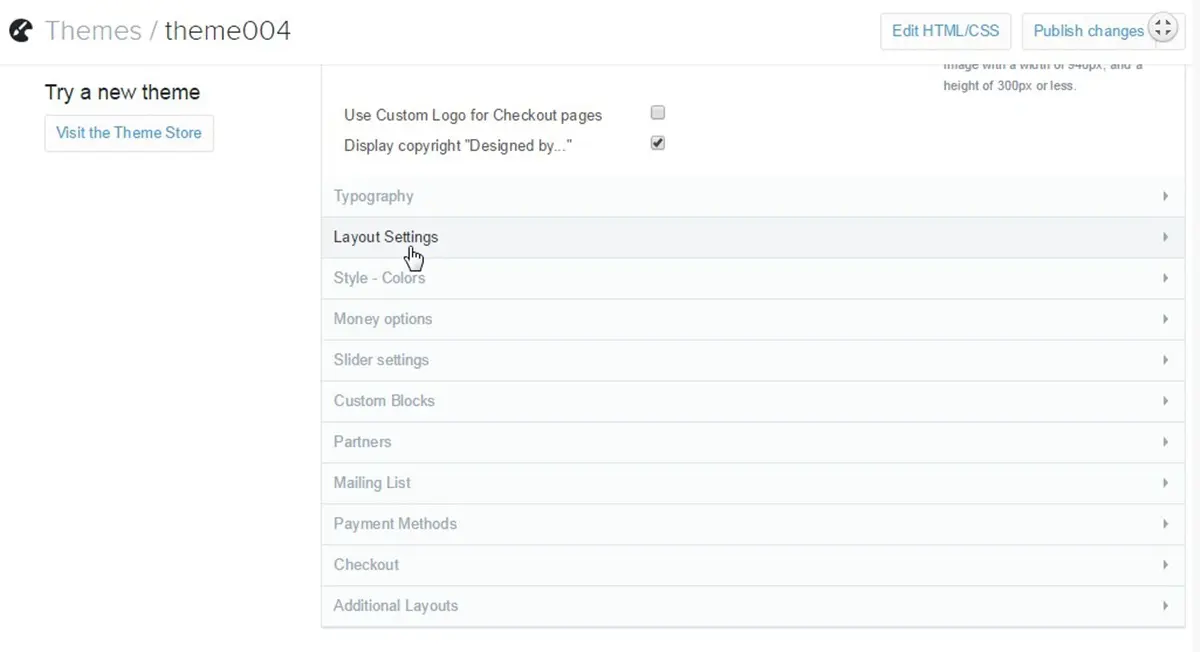
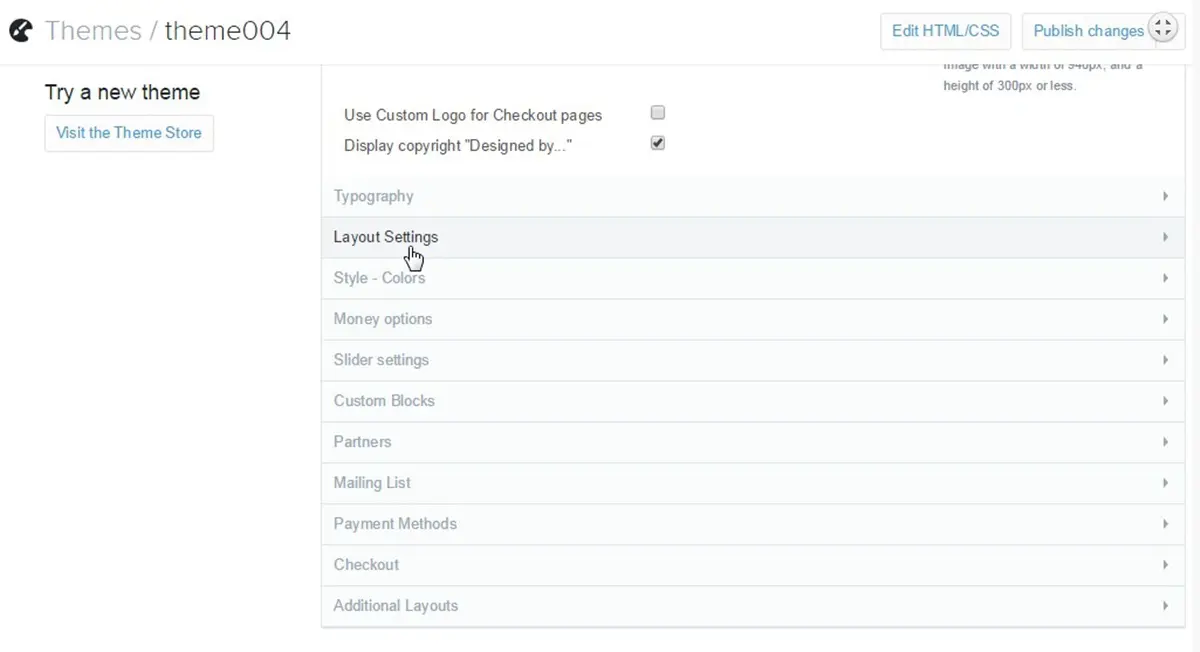
3. Open the Layout Settings section.

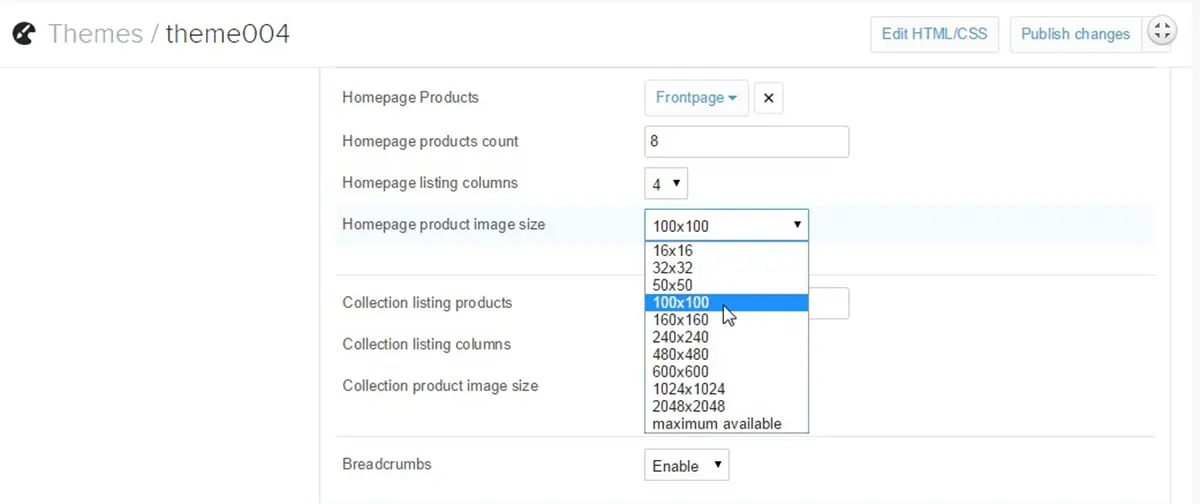
4. Scroll down to the Home product image size option and then select your desired size.

5. Click Publish changes at the top right corner.
Customize Product Image Size on Collection Page
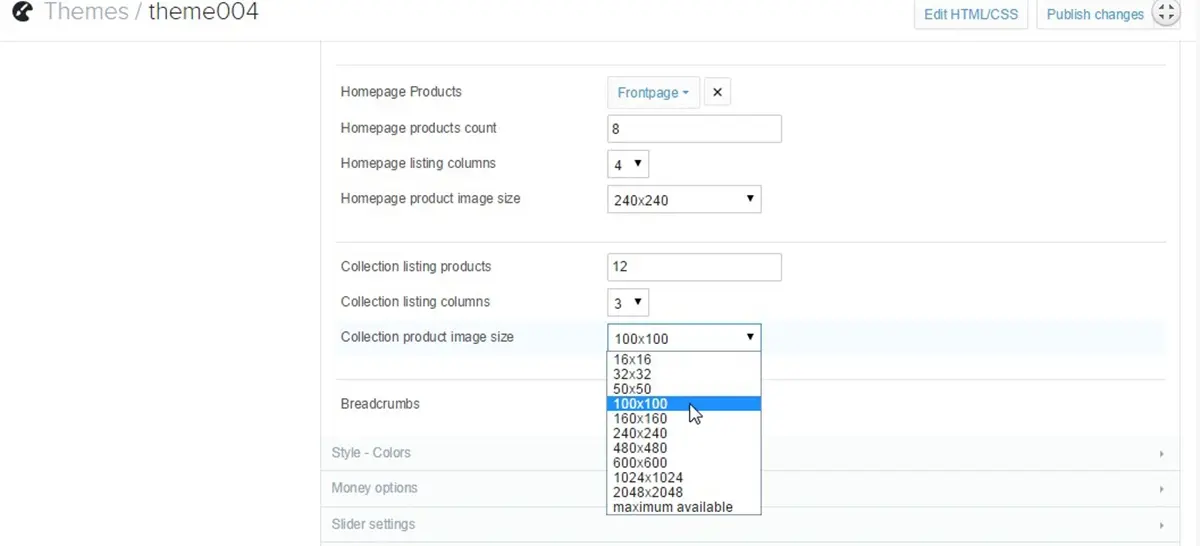
- From the Shopify admin, click Themes > Customize > Layout Settings.

2. Scroll down to the 'Collection product image size' option and then select your desired size.

3. Click Publish changes at the top right corner.
4. Reload your store to see the changes.
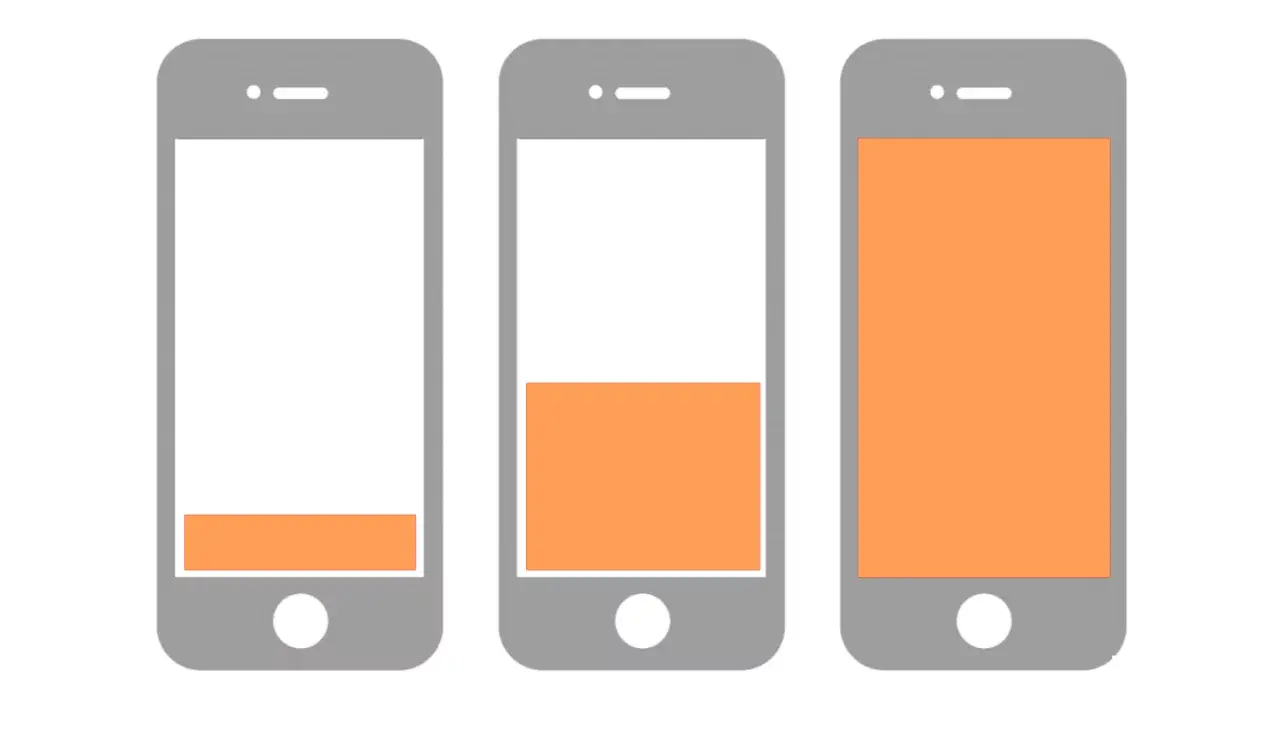
Customize Product Image Size on Single Product Page
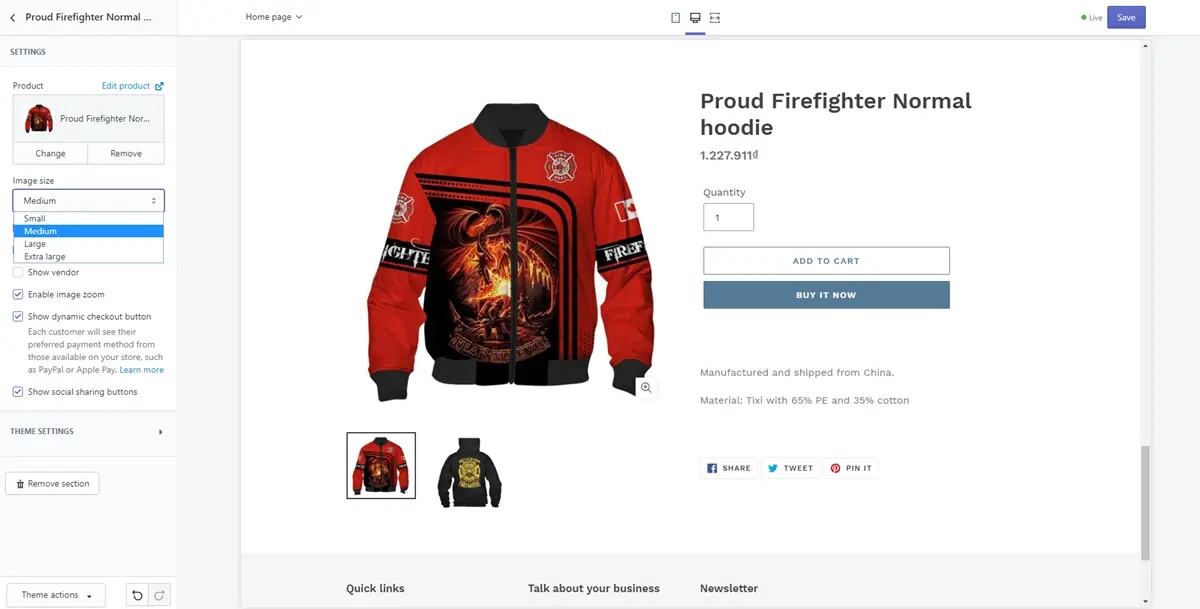
- Click Themes > Customize on the Shopify admin.

2. Click Product template in the admin sidebar and choose one of three predefined image sizes for Shopify.

3. Finally, click Save to update your changes.
How to Make Shopify Images Responsive for Mobile Devices?

Shopify resizes your images automatically to fit smaller screens. But some might require manual editing to make sure that the core elements in the photos are not compromised.
Shopify experts recommend using square images and keeping your products centered horizontally and vertically.
Another thing to keep in mind is the Shopify mobile image size. For example, a 4000 x 4000 pixels image can be blurry when resizing for mobile devices.
In this case, downsizing your images with mobile devices in mind can help you ensure a great visual experience for mobile shoppers.
Bonus Tips to Make Your Shopify Product Images More Perfect
Create a Unique Perspective

With competition on the rise, you must make an impression on your store visitors. You can do this by creating a unique perspective in your image. Add hints about your brand and messages in the image to create better brand recall.
Using existing images can be simpler and faster. But they may already be used in other online stores.
Use Consistent Editing for All of Your Images
To give the visitors a consistent experience across the pages, be sure to edit your images similarly. This includes the sizes you use, the themes you create using presets, or even more trivial details like adding shadows behind the products in the images.
Show Your Products in Use
Images on your store should not just showcase your offers or products. They can also help the visitors visualize how they might actually use the product. So remember to include a few images showing the products in use.

A/B Test the Images to Find What Works for You
There is no one-size-fits-all approach when it comes to Shopify images. You need to figure out what your visitors want to see and what makes them buy your products by running A/B testing.
So keep experimenting with different images on your online store and measure impact closely. And find what suits your online store best and double down on it.
Shopify Product Image Size: FAQs
What is the best image size for products on Shopify?
You can submit photos with a maximum resolution of 4472 by 4472 pixels and a file size of up to 20 megabytes to Shopify. However, for square product photographs, the website builder normally suggests 2048 by 2048 pixels.
How do I size a product photo on Shopify?
If you need rectangular product photos, utilize a 3:1 ratio because it is the most frequent in all devices. The maximum permitted image size is 4472 × 4472 px. Shopify will automatically scale larger photos. The ideal size for a Shopify product image is 2048 by 2048 pixels.
What aspect ratio for product images in Shopify?
Product photos should be square (1:1) and no larger than 2048 × 2048 px.
What format are Shopify product images?
JPEG, Progressive JPEG, and PNG are the image formats supported by Shopify.
Final Words
You may find yourself spending more time on Shopify product image sizes than you initially expected. Suitably sized product images can make your store look professional and attract more customers.
And remember to optimize your product images. So they do not slow down your site. Although many themes will resize your product images automatically, you may need to compress them manually to reduce the file size further.
Finally, do not forget to check your online store theme documentation for any guidance on the perfect Shopify product image dimensions.