How to Manage WooCommerce Product Attributes?

When operating an online store, you can entice more relevant customers by spotlighting as many unique product features as possible using WooCommerce attributes.
For example, when you sell a shirt, you can use WooCommerce attributes to identify its pattern and color.
In this article, we will give you step-by-step instructions on how to manage WooCommerce product attributes effortlessly. So, let's get started.
What are WooCommerce Product Attributes?
People often use attributes in WooCommerce to represent a particular product feature. For example:
- Size is a feature and can be called a product attribute.
- S, M, and L are different sizes and can be referred to as attribute terms.
You can use WooCommerce attributes to describe your product further. For instance, you can show a shirt and say it is gray.
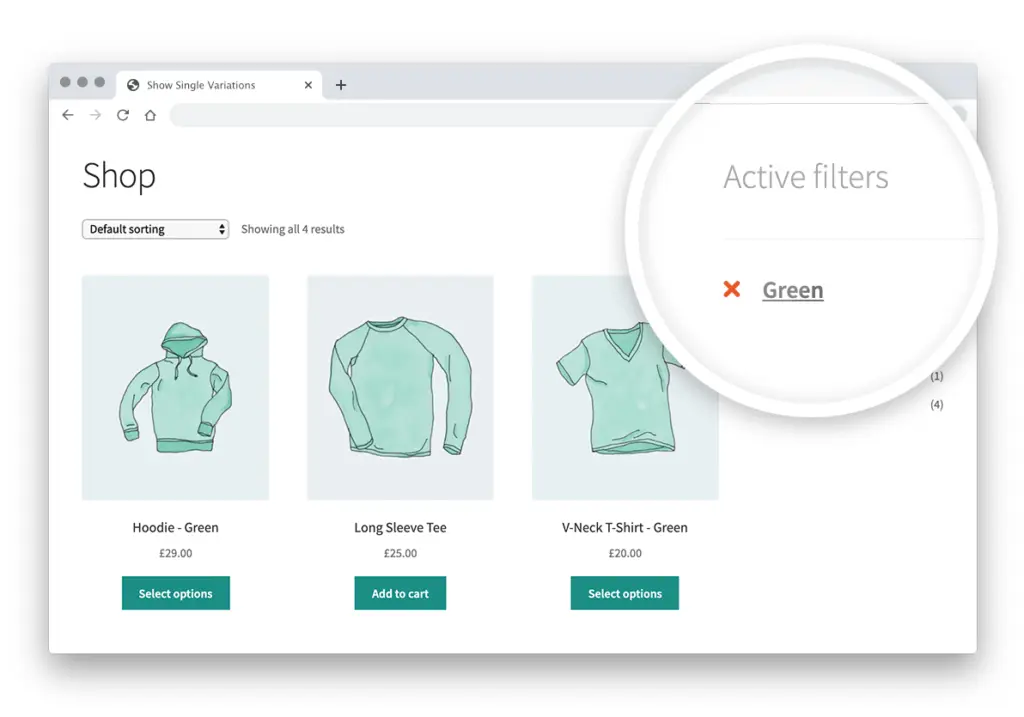
Also, your customers can then use the filter in WooCommerce to sort by product attributes. Therefore, adding WooCommerce product attributes is very helpful, especially if the customers are looking for a specific item, such as a green polo shirt.

In addition, you can use them to create WooCommerce product variations for people to choose from. For example, you might have jeans in 3 different colors.
There are two types of WooCommerce product attributes you should know:
- Global product attributes: can be used for many different products
- Custom product attributes: can be used for a specific product
WooCommerce Attributes and Variations — What are the Differences?
Many people confuse WooCommerce attributes and variations. But they are not the same.
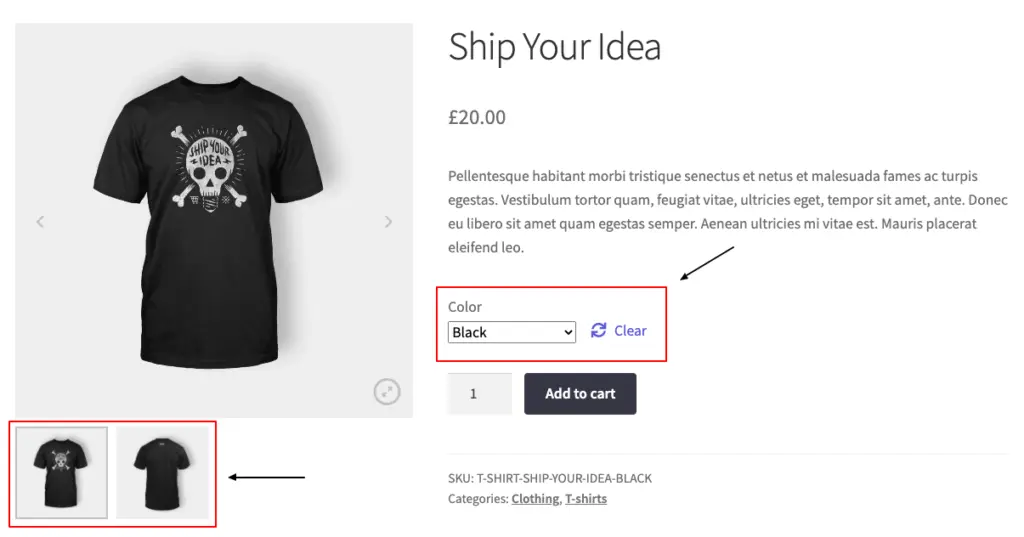
WooCommerce product variations allow customers to choose different product options (such as color and size) while on the product page.

Part of the confusion arises since WooCommerce variations contain product attributes. In many ways, they rely on each other to function correctly.
How to Create Global WooCommerce Attributes?
Follow the steps below to add global product attributes to your WooCommerce store.
Add a New Global WooCommerce Attribute
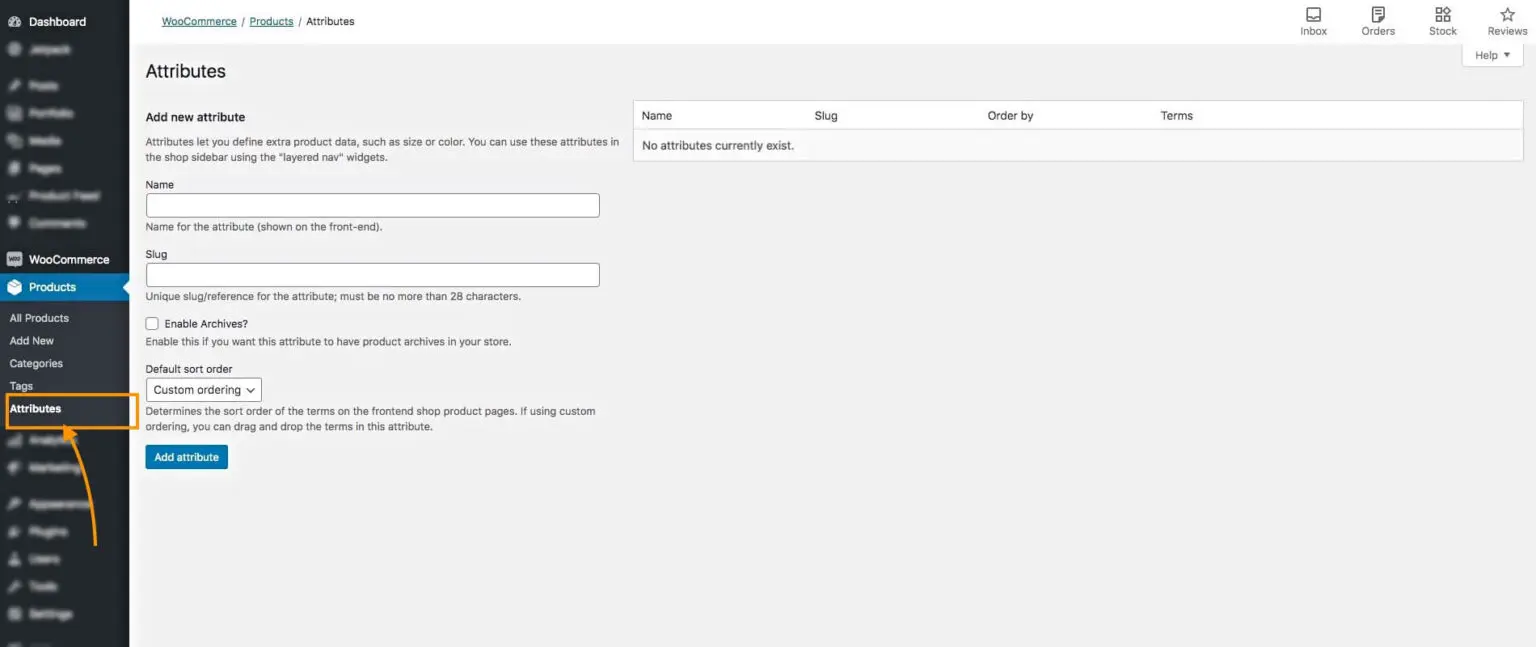
- From your WordPress dashboard, go to Product > Properties.

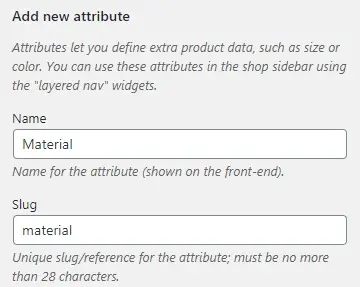
2. Add a name.

3. Add a slug (optional). It is the URL-friendly version of the name.
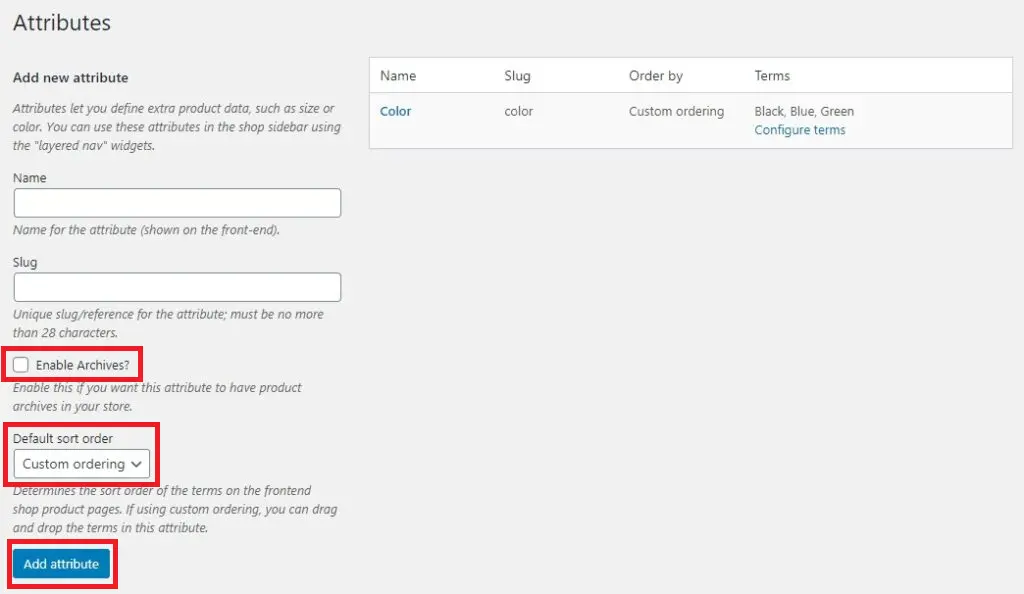
4. Choose Enable Archive if desired. It will create a WooCommerce attribute archive page with all the products having this attribute that you can view.

5. Select a default sort order. You can choose between Term ID, Name, Name (numeric), and Custom ordering.
6. Click on the Add Attribute button. After that, the attribute will be added to the right table.
Add Attribute Terms
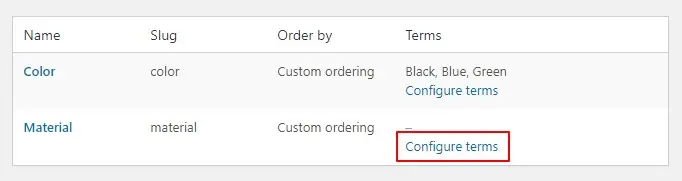
- On the table, under the Terms column, you will see an option called Configure Terms. Click it.

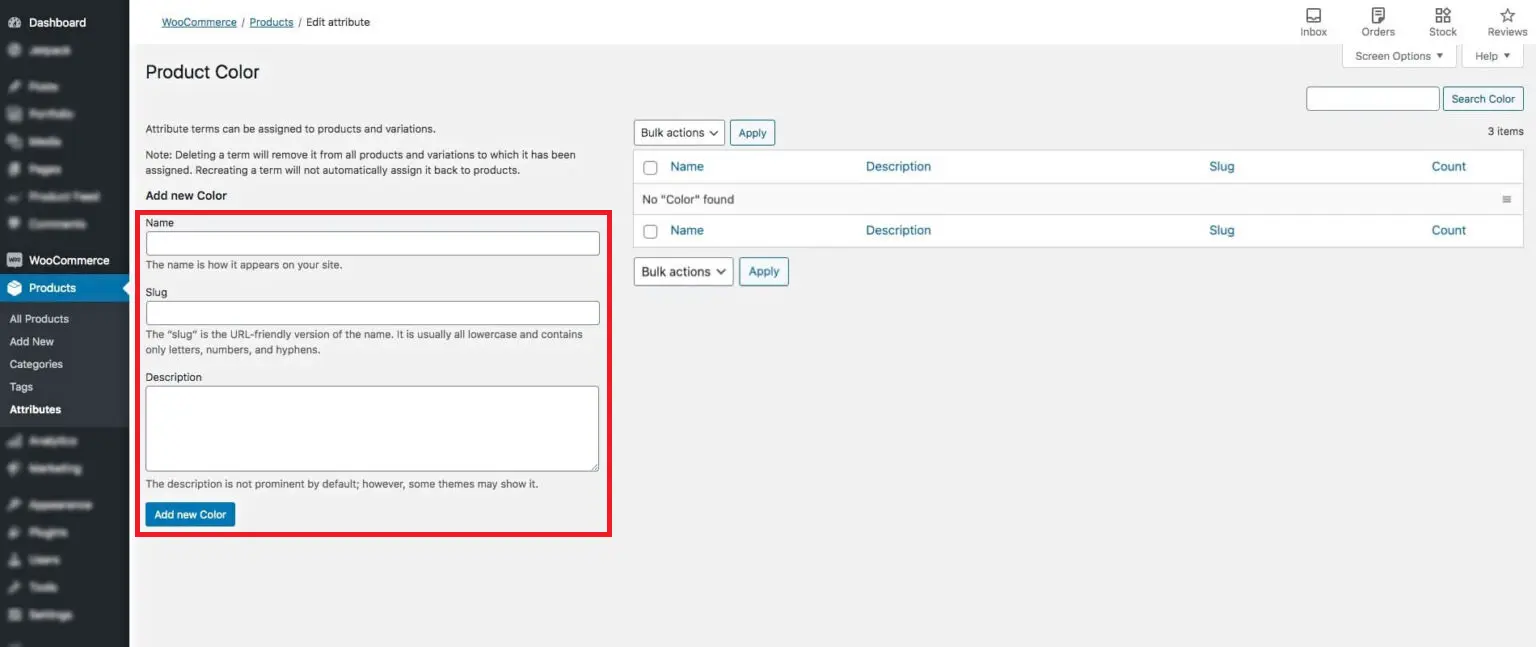
2. On the new page, enter the attribute term name and slug in their respective fields. You can also add a description for it if desired.

3. Then click on the 'Add New [the attribute name]' button at the bottom. The term will be added on the right side.
You can repeat the whole process to add more global WooCommerce attributes along with their terms.
How to Add Global WooCommerce Attributes to Your Products
Now, you can use the global product attributes you have created to describe your products.
- Go to Products from your WordPress dashboard, add a new product page or edit an existing one.
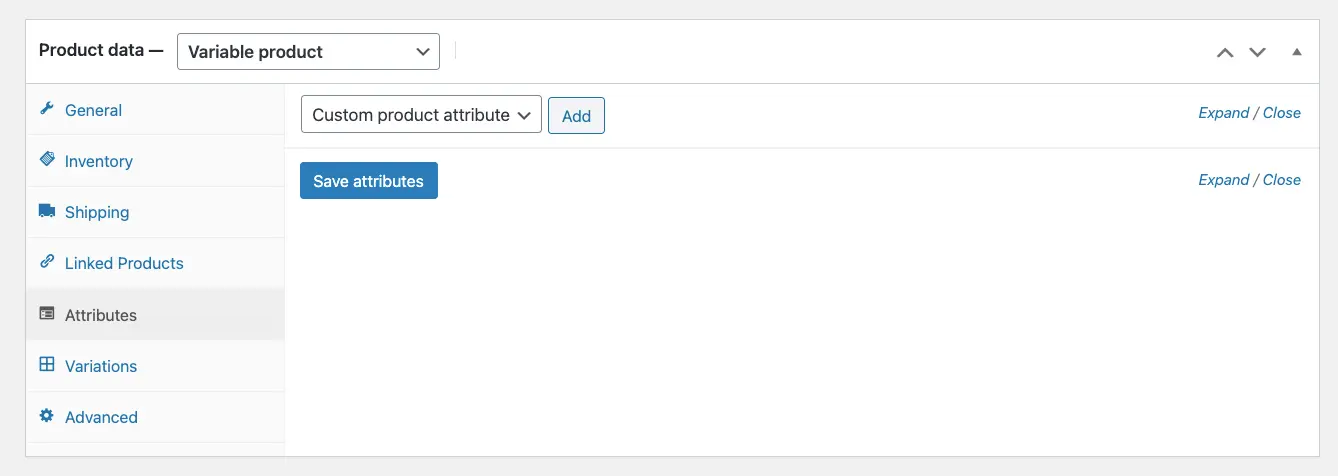
2. Scroll down to the Product data section. Then click on the Variable product option.

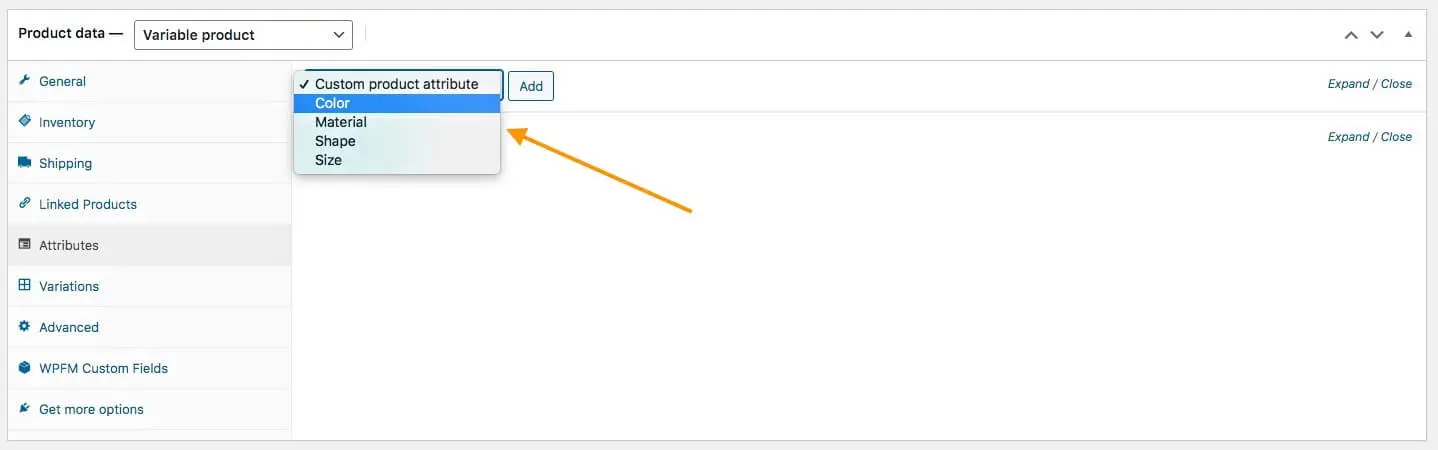
3. Here, you can see a dropdown that says Custom product attribute. When clicking on it, it will show you all the global WooCommerce attributes on your online store. Select the one you want to add. A new section will be created.

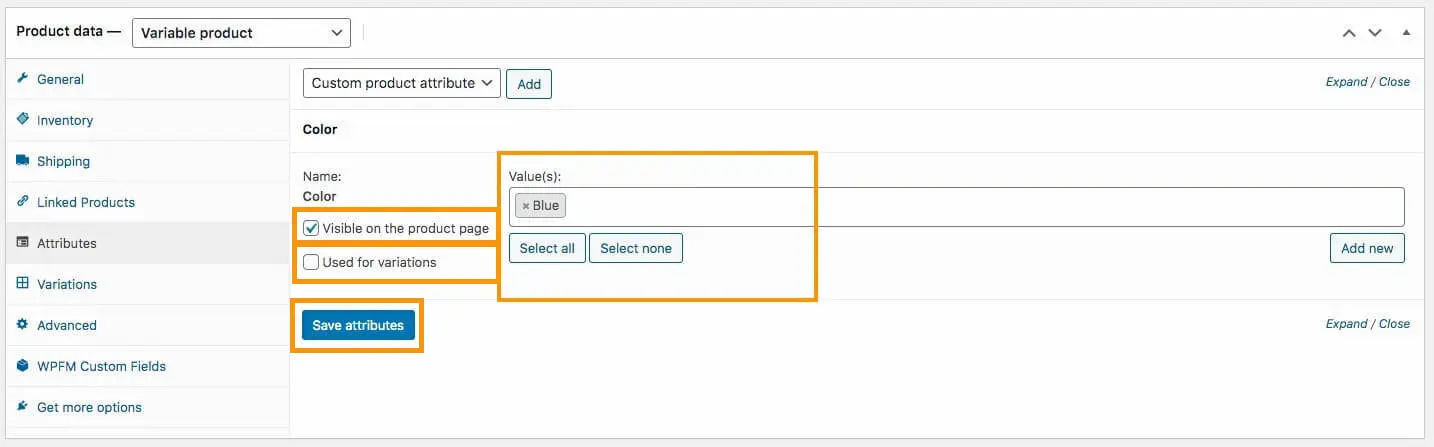
4. In the Value(s) box, you can choose from multiple terms of this product attribute.

5. You can turn on/off the option Visible on the product page to show the WooCommerce attribute on the single product page or hide the Woocommerce attribute on the product page.
6. You can also tick the checkbox that says Used for variations. Later, you can create WooCommerce product variations from the Variations tab on the left side.
7. And do not forget to click the Save attribute button when you are happy.
When Should You Use Global WooCommerce Attributes?
You can apply global WooCommerce attributes to any new or existing product.
Basically, this is a generic attribute that you may want to use for several products in your online store.
Let's say you have a clothing store that sells shirts, pants, socks, and shoes. One common attribute to all of these products could be the size.
Instead of setting up a new custom attribute for each new product, you can create a global WooCommerce attribute called Size. Next, define its terms to represent the size differences.
You can then add a Size attribute to your products and specify different terms to indicate their size.
So, to conclude, you should create and use global WooCommerce attributes when you want to reuse them to define the features of multiple products. This will save you lots of time and keep your online store organized.
How to Create and Use Custom WooCommerce Attributes?
Unlike global attributes, custom WooCommerce attributes must be created while adding or editing products.
- Add a new product page or edit an existing one.
2. Scroll down to the Product data section. Then go to the Attributes menu.

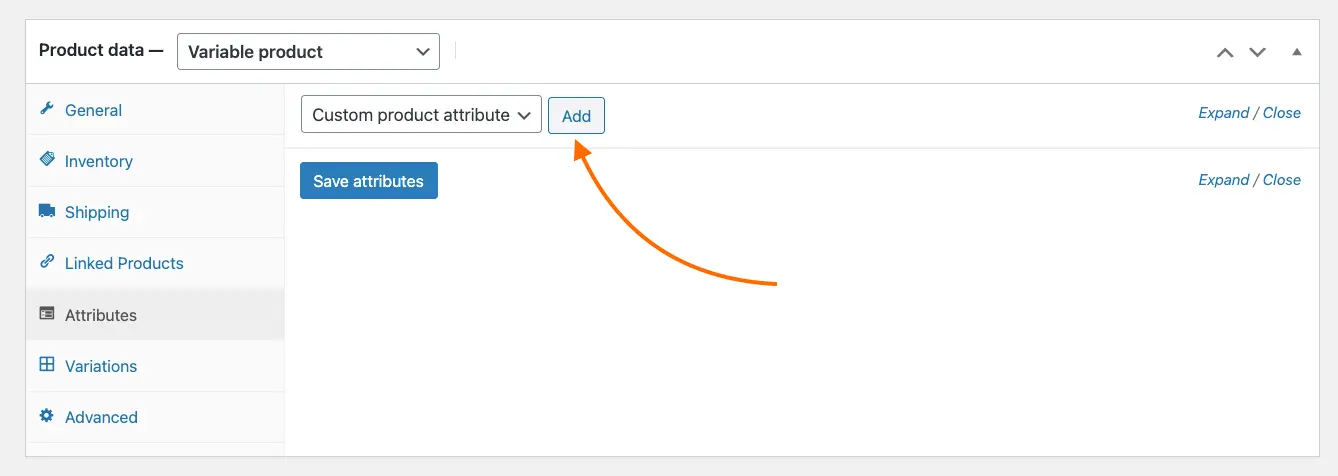
3. Here, click on the Add button beside a dropdown that says Custom product attribute. After that, a custom WooCommerce attribute will be created.

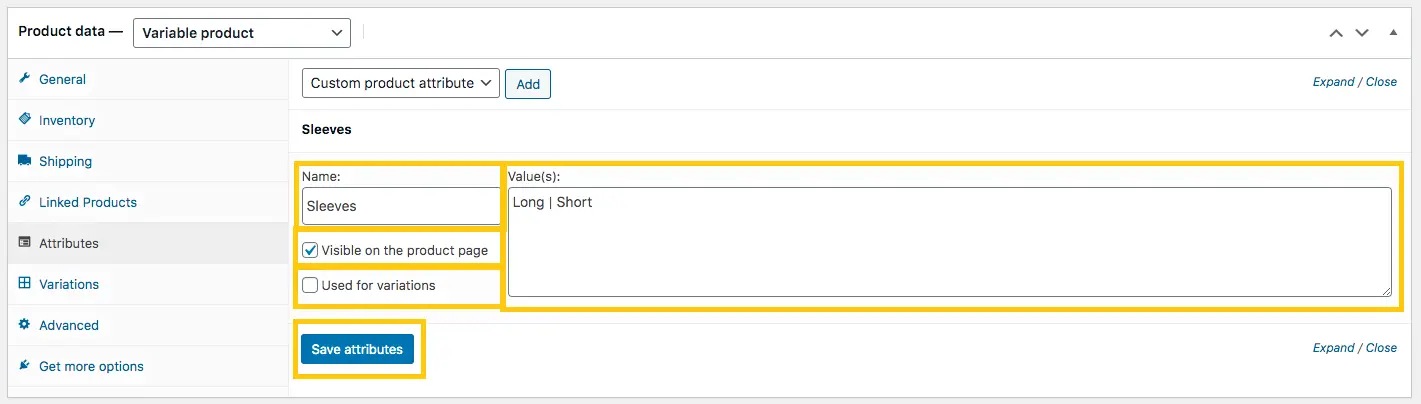
4. Add a name in the Name field.

5. Add attribute terms in the Value(s) field. You can use the vertical bar as a separator.
6. You can turn on/off the option 'Visible on the product page' to display the WooCommerce attribute on the product page or hide the Woocommerce attribute on the product page.
7. You can also tick the checkbox that says Used for variations. Later, you can create WooCommerce product variations from the Variations tab on the left side.
8. And do not forget to click the Save attribute button when you are happy.
When Should You Use Custom WooCommerce Attributes?
As you can see, custom WooCommerce attributes can only be created when you edit or add a product.
Therefore, you should use them to define a feature for a product that applies only to it.
For example, if you sell organic coffee in bulk, you may want to sell it in packs of 10, 20, or 50 per order. However, this type of custom order package may not apply to other products in your online store.
In this case, you should use a custom WooCommerce attribute to define this feature and conceivably use it for WooCommerce variations.
So, to conclude, you should create and use custom WooCommerce product attributes to define a feature that only applies to a specific product. This will save you lots of time and help optimize server resource usage.
How to Use WooCommerce Product Attributes as a Filter?
WooCommerce comes with the option to filter by product attributes out-of-the-box. To do this, you need to go to the WordPress dashboard and enable the filter widgets on your online store.
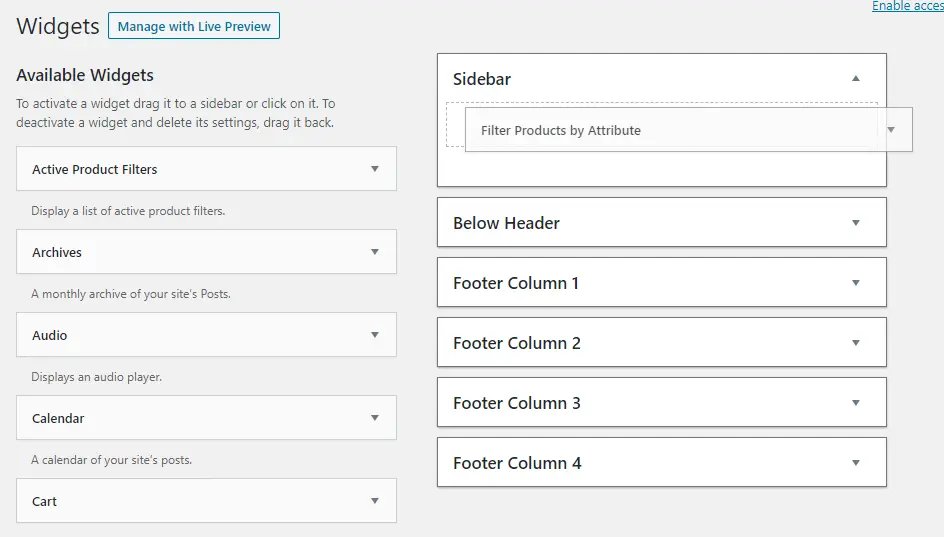
- From the WordPress dashboard, go to Appearance > Widgets.
2. Drag and drop the Filter Products by Attribute widget to the sidebar or any other option you prefer.

3. Click Save.
That is it! Your store will now show the widget. How it is presented depends on your store's settings and theme.
Top 3 Plugins to Help You Manage WooCommerce Product Attributes
WooCommerce Attribute Stock – Share Stock Between Products
- Price: from $29
- Rating: 5.00/5 (41 reviews)

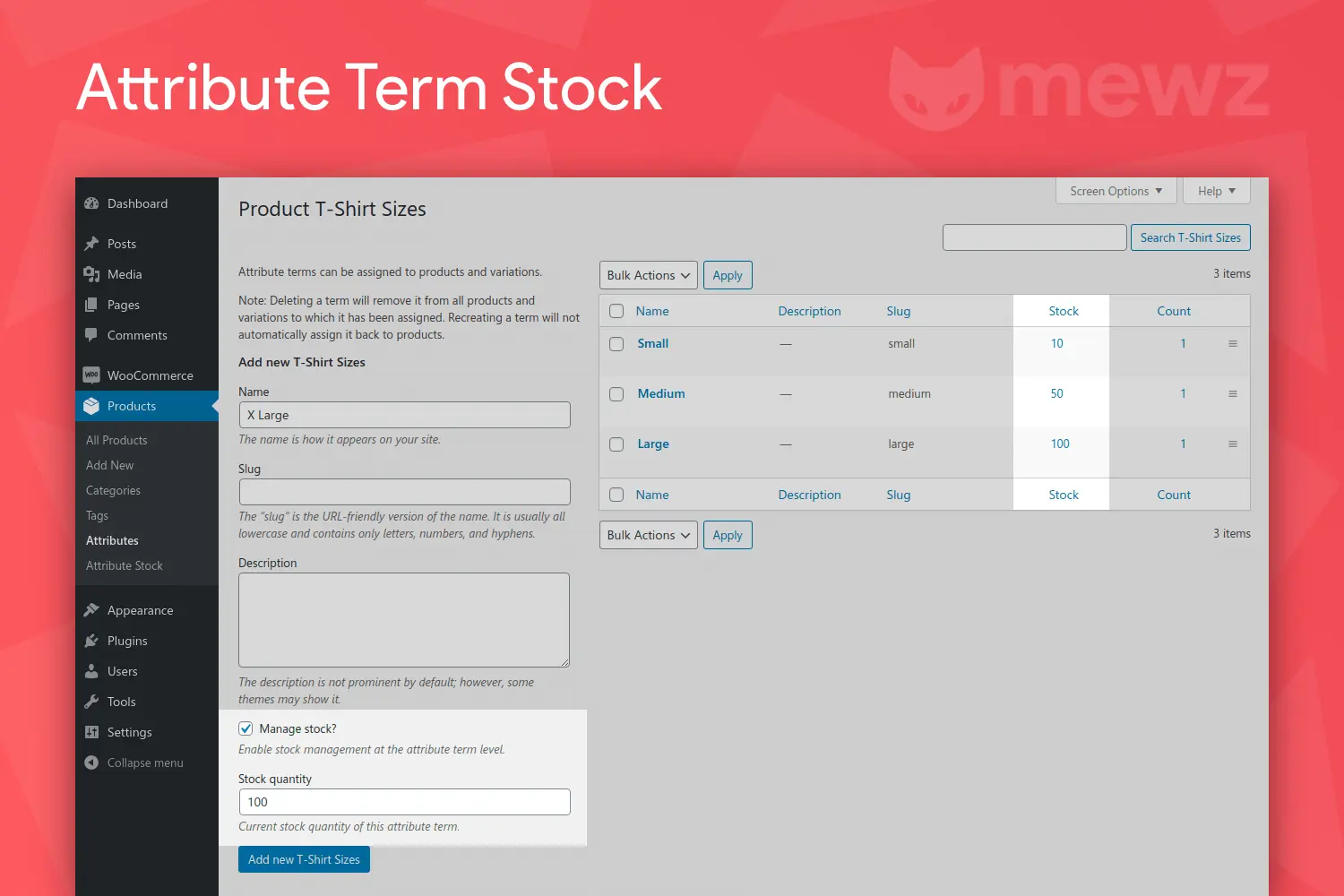
Let's say your online store sells print-on-demand T-shirts, with each T-shirt print listed as a product. Since WooCommerce only tracks stock at the product level, there is no way to track the total number of blank T-shirts you currently have.
With this plugin, you can easily share inventory between any number of products or variations. This is achieved by managing inventory based on product attributes.

As a result, shared inventory levels are tracked accurately, availability is shown to customers clearly, and overbought is prevented.
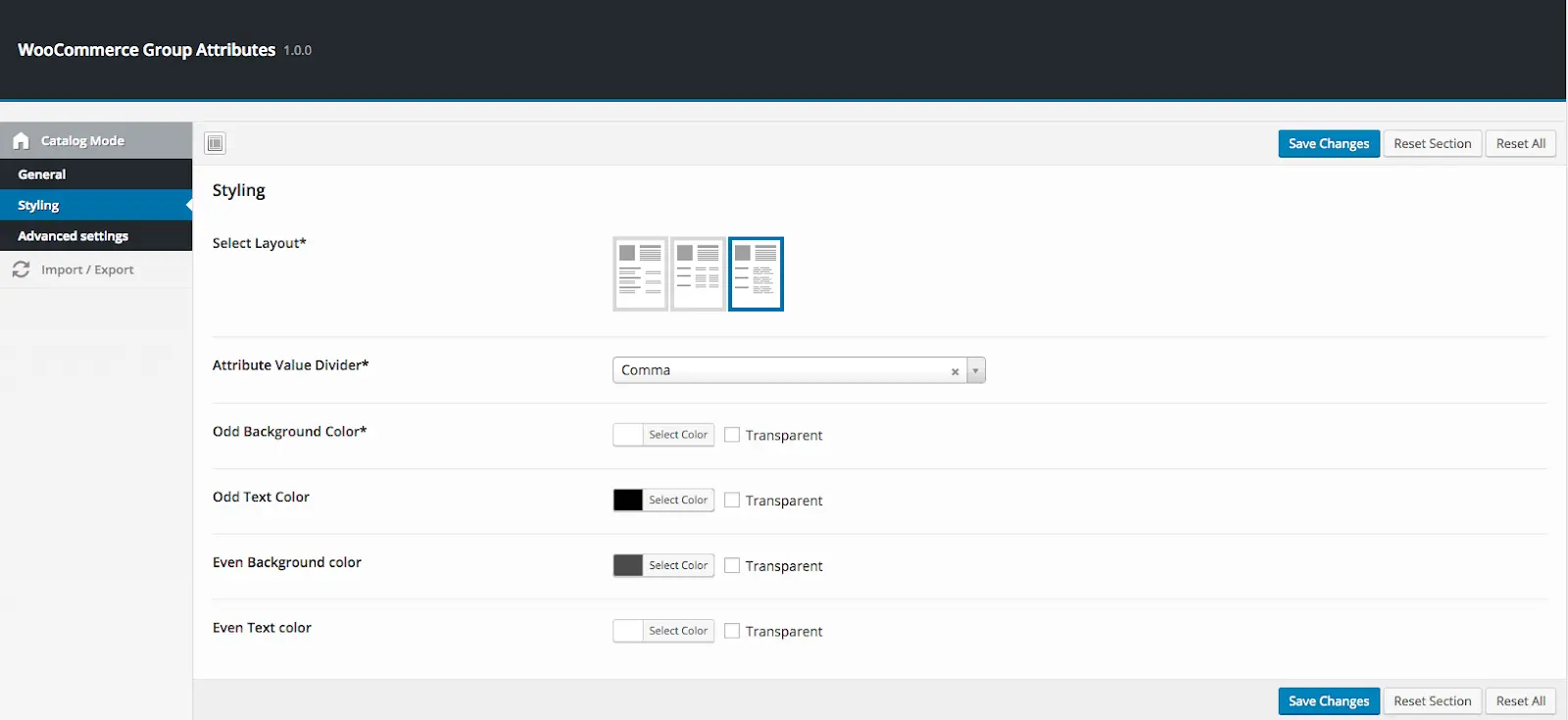
WooCommerce Group Attributes
- Price: from $39
- Rating: 4.95/5 (19 reviews)

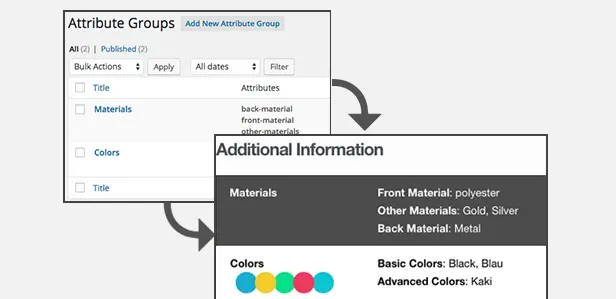
As the name suggests, your store can have attribute groups and show them to your customers with this plugin.

Just create a new attribute group and add the existing attributes there, and that is it! Also, you can set an attribute group image.
There are three preset layouts you can choose from:
- Groups as a header title
- Groups in a table
- Groups next to each other

The plugin supports custom CSS and even JS for those who want more customization.
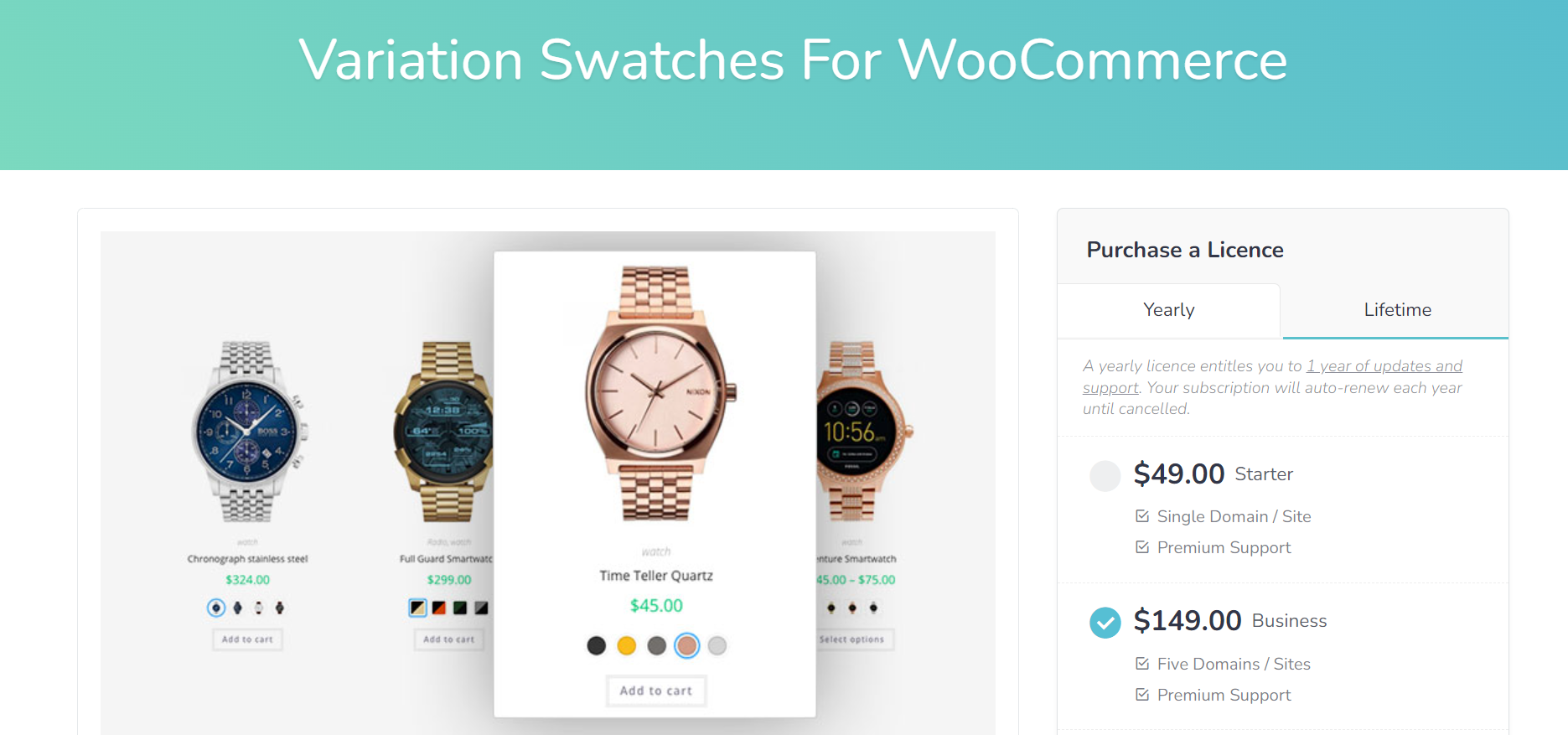
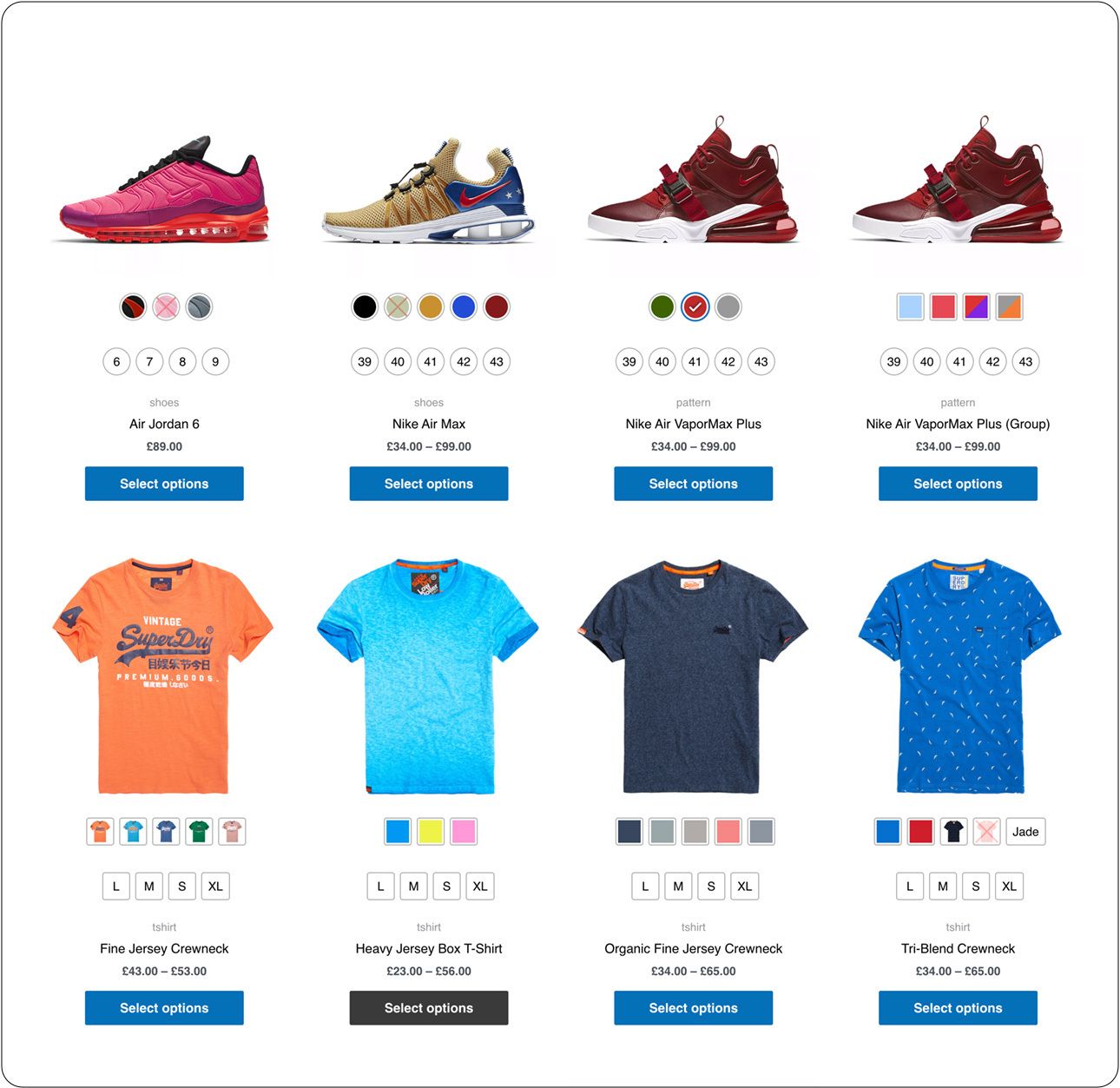
Variation Swatches for WooCommerce
Price: from $49
Rating: 4.8/5 (745 reviews)

By default, WooCommerce offers dropdown to display the variations of the product. Using Variation Swatches for WooCommerce, you can replace the dropdown with color, image, size swatches. It not only improves the user experience but also ease the shopping for customers.

For any WooCommerce website that sells variation products, Variation Swatches for WooCommerce is an essential plugin. Though it’s a premium plugin, it has a free version with limited features. You can give it a try to see how much you can be benefited from it.
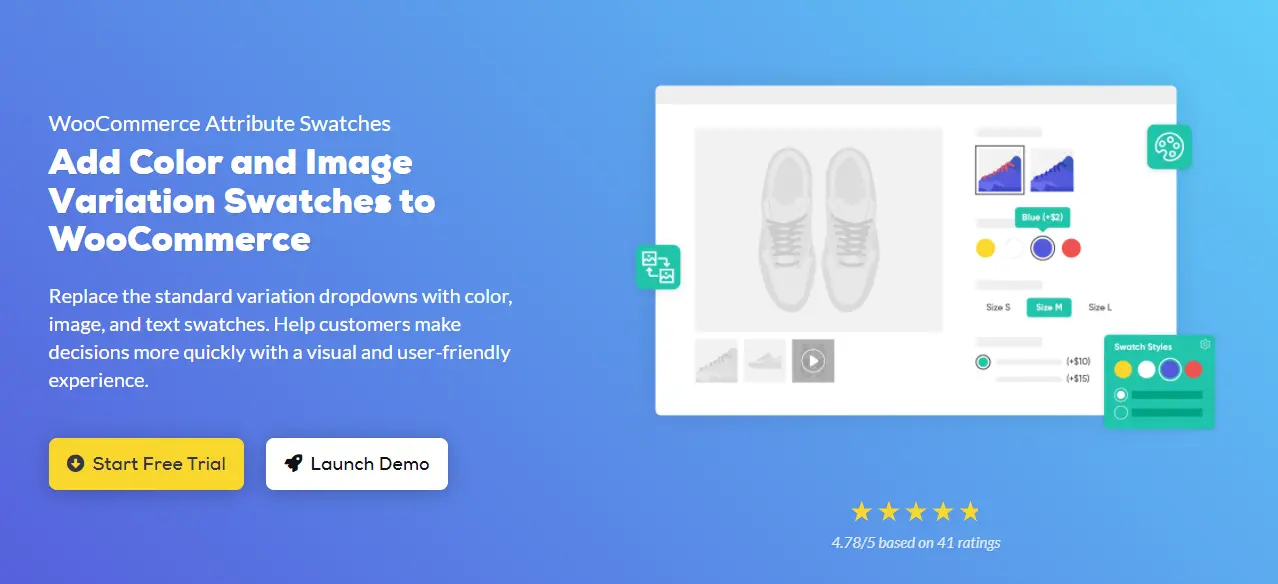
WooCommerce Attribute Swatches
- Price: from $79/year
- Rating: 4.78/5 (41 reviews)

This powerful plugin helps you modernize the look and feel of your WooCommerce attribute with color pickers and upgraded radio buttons. You can also set fees for particular variations.

The preview of your products will be changed based on the variation your customers choose.
In addition, it also comes with a visual product filter. So your customers can quickly find the products they want.

Finally, you can add previews of your product variations on the shop pages. Therefore, your customers can see all the variations even before visiting the product page.

WooCommerce Product Attributes: FAQs
What are product attributes in WooCommerce?
Product attributes in WooCommerce are characteristics or properties that define a product. They provide additional information about the product, such as its color, size, weight, or material.
Attributes can be used to help customers find and choose products, and they can also be used to set up product variations with different prices, SKUs, or stock levels.
How do I get all attributes of a product in WooCommerce?
To get all attributes of a product in WooCommerce, you can use the get_attributes() method of the WC_Product class. Here's an example code snippet:
$product_id = get_the_ID(); // get the current product ID$product = wc_get_product( $product_id ); // get the product object$attributes = $product->get_attributes(); // get all attributesThis code gets the current product ID, gets the product object using the wc_get_product() function, and then gets all attributes using the get_attributes() method of the WC_Product class. The $attributes variable will contain an array of attribute objects, each representing an attribute of the product.
How do I show attributes in a simple product in WooCommerce?
To show attributes in a simple product in WooCommerce, you can use the wc_display_product_attributes() function. This function will display all attributes of a product in a table format. Here's an example code snippet:
global $product; wc_display_product_attributes( $product );This code gets the global $product object, which represents the current product, and then displays its attributes using the wc_display_product_attributes() function. You can place this code in your product template file to show attributes on the product page.
How do I get attributes value in WooCommerce?
To get the value of an attribute in WooCommerce, you can use the get_attribute() method of the WC_Product class. Here's an example code snippet:
$product_id = get_the_ID(); // get the current product ID$product = wc_get_product( $product_id ); // get the product object$attribute_value = $product->get_attribute( 'color' ); // get the value of the 'color' attributeThis code gets the current product ID, gets the product object using the wc_get_product() function, and then gets the value of the 'color' attribute using the get_attribute() method of the WC_Product class. The $attribute_value variable will contain the value of the 'color' attribute, which could be a string or an array of strings if the attribute has multiple values.
Final Thoughts
After following all the steps above, your WooCommerce online store now should have new and improved WooCommerce product attributes.
With them, you can give your customers a more informative and visually appealing shopping experience, which leads to more sales and revenue.